Smile
Smile
Smile
Smile
ROLE / SERVICES
Design & Handoff
Project type
Design system
COMPANY & location
Alegra / Latam
ROLE / SERVICES
Design & Handoff
Project type
Design system
COMPANY & location
Alegra / Latam
ROLE / SERVICES
Design & Handoff
Project type
Design system
COMPANY & location
Alegra / Latam
ROLE / SERVICES
Design & Handoff
Project type
Design system
COMPANY & location
Alegra / Latam




INTRODUCTION
INTRODUCTION
INTRODUCTION
INTRODUCTION
Iterate and build Alegra's Design system, Smile UI; a closed-source design system that would give designers and developers the tools they need to create engaging product experiences.
Iterate and build Alegra's Design system, Smile UI; a closed-source design system that would give designers and developers the tools they need to create engaging product experiences.
Iterate and build Alegra's Design system, Smile UI; a closed-source design system that would give designers and developers the tools they need to create engaging product experiences.
Iterate and build Alegra's Design system, Smile UI; a closed-source design system that would give designers and developers the tools they need to create engaging product experiences.
Create a design system from scratch, from the base elements to the components, and ensure that once the components have been built and the complexity has been added, any designer or developer can still easily understand the design system.
Create a design system from scratch, from the base elements to the components, and ensure that once the components have been built and the complexity has been added, any designer or developer can still easily understand the design system.
Create a design system from scratch, from the base elements to the components, and ensure that once the components have been built and the complexity has been added, any designer or developer can still easily understand the design system.
Create a design system from scratch, from the base elements to the components, and ensure that once the components have been built and the complexity has been added, any designer or developer can still easily understand the design system.
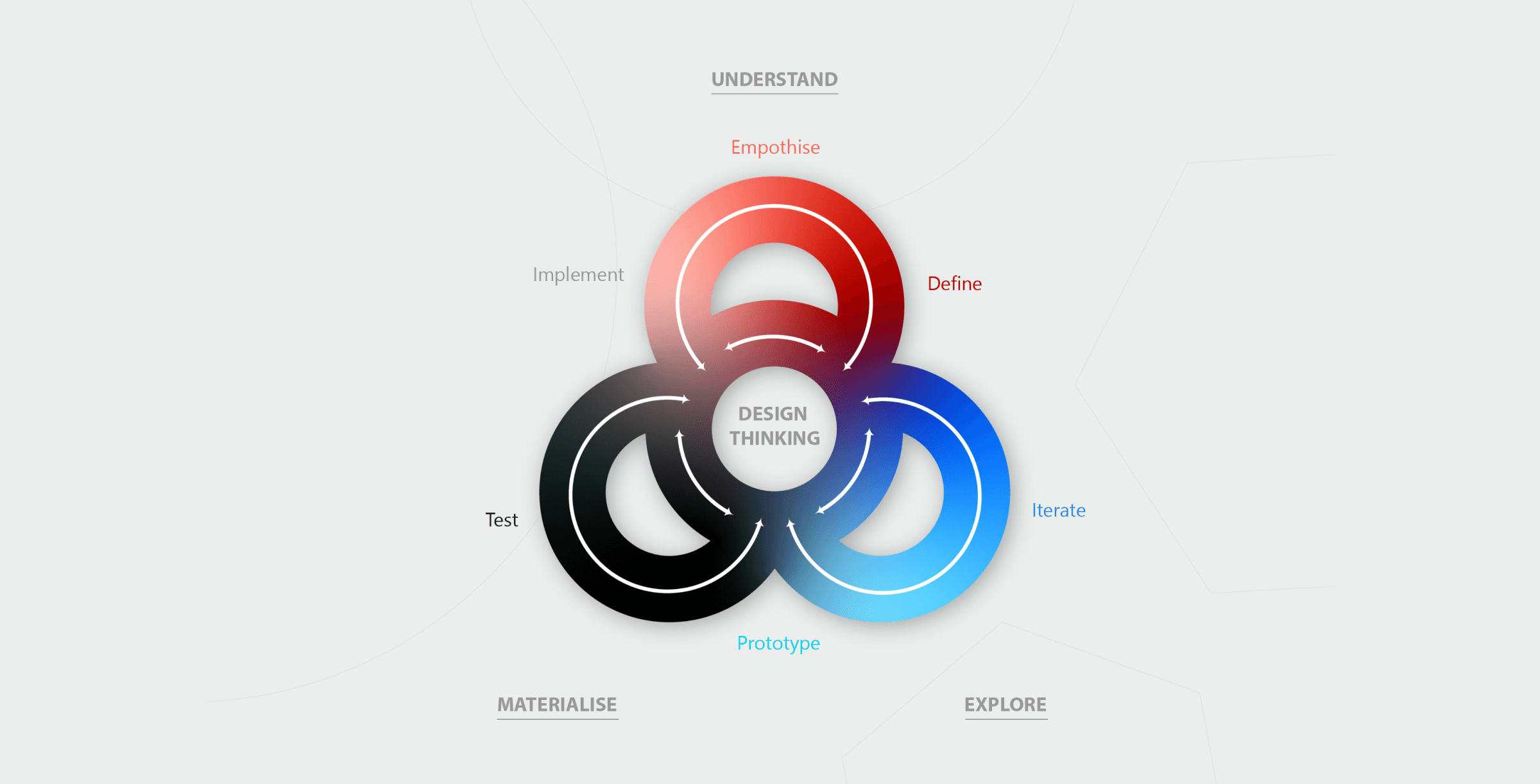
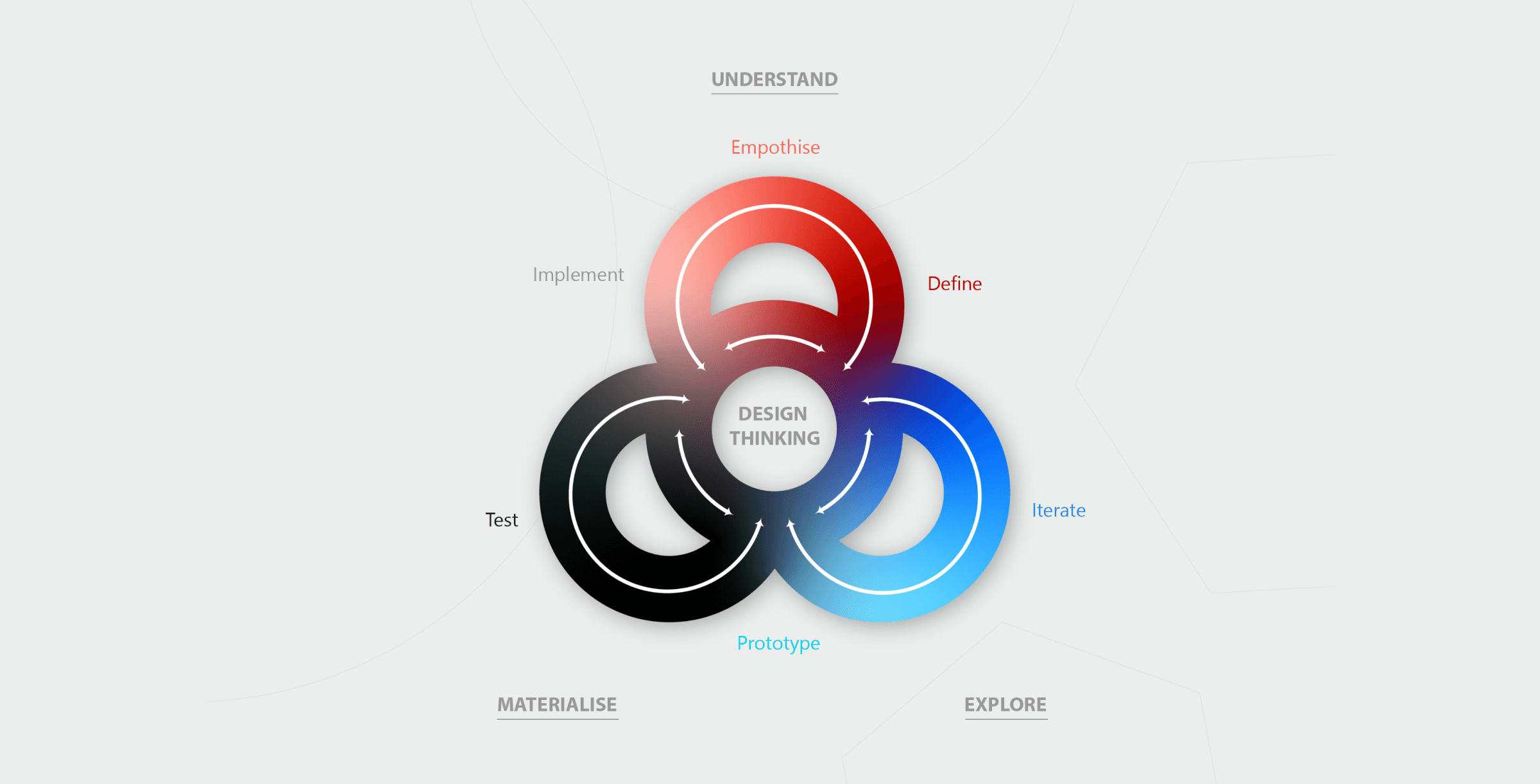
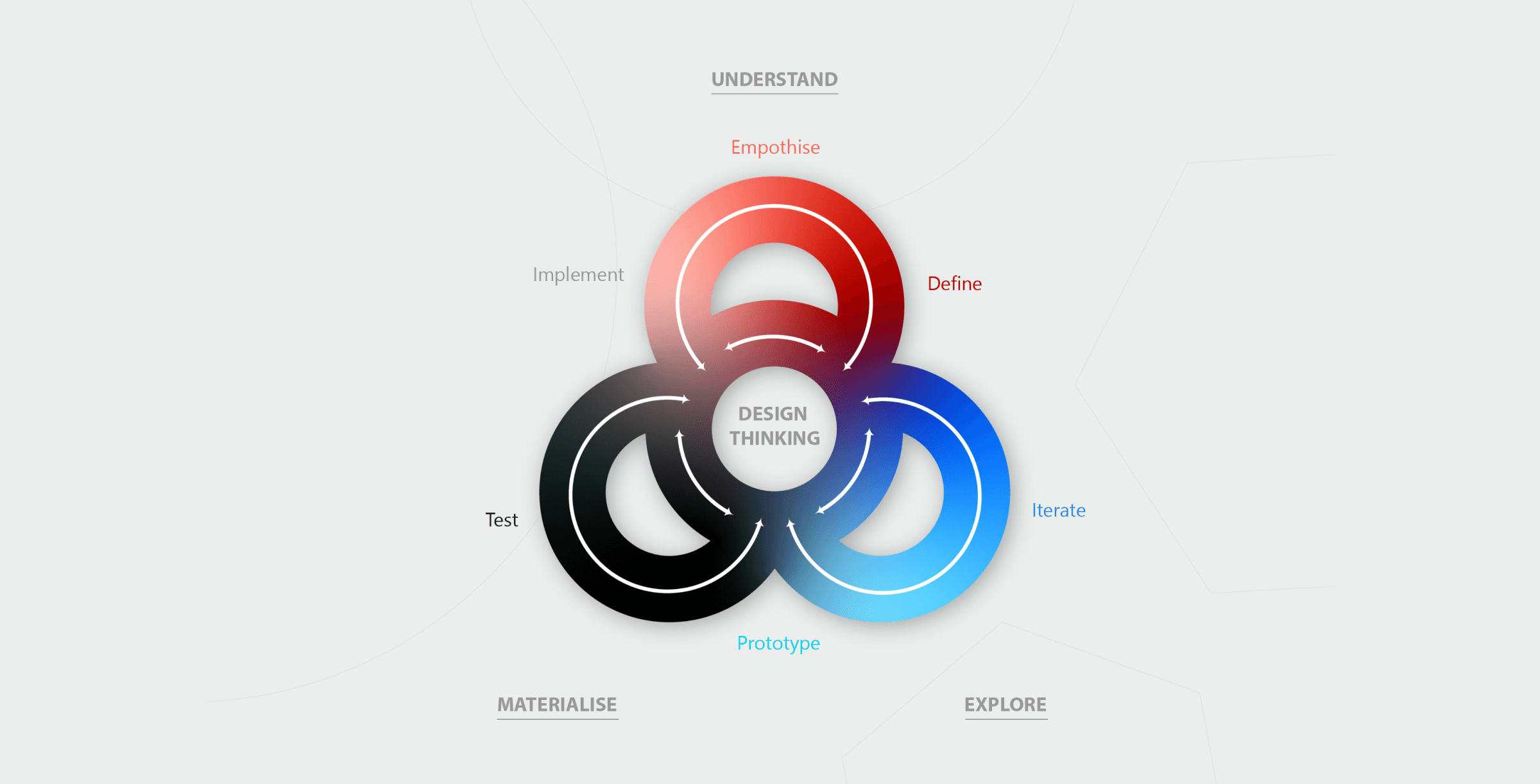
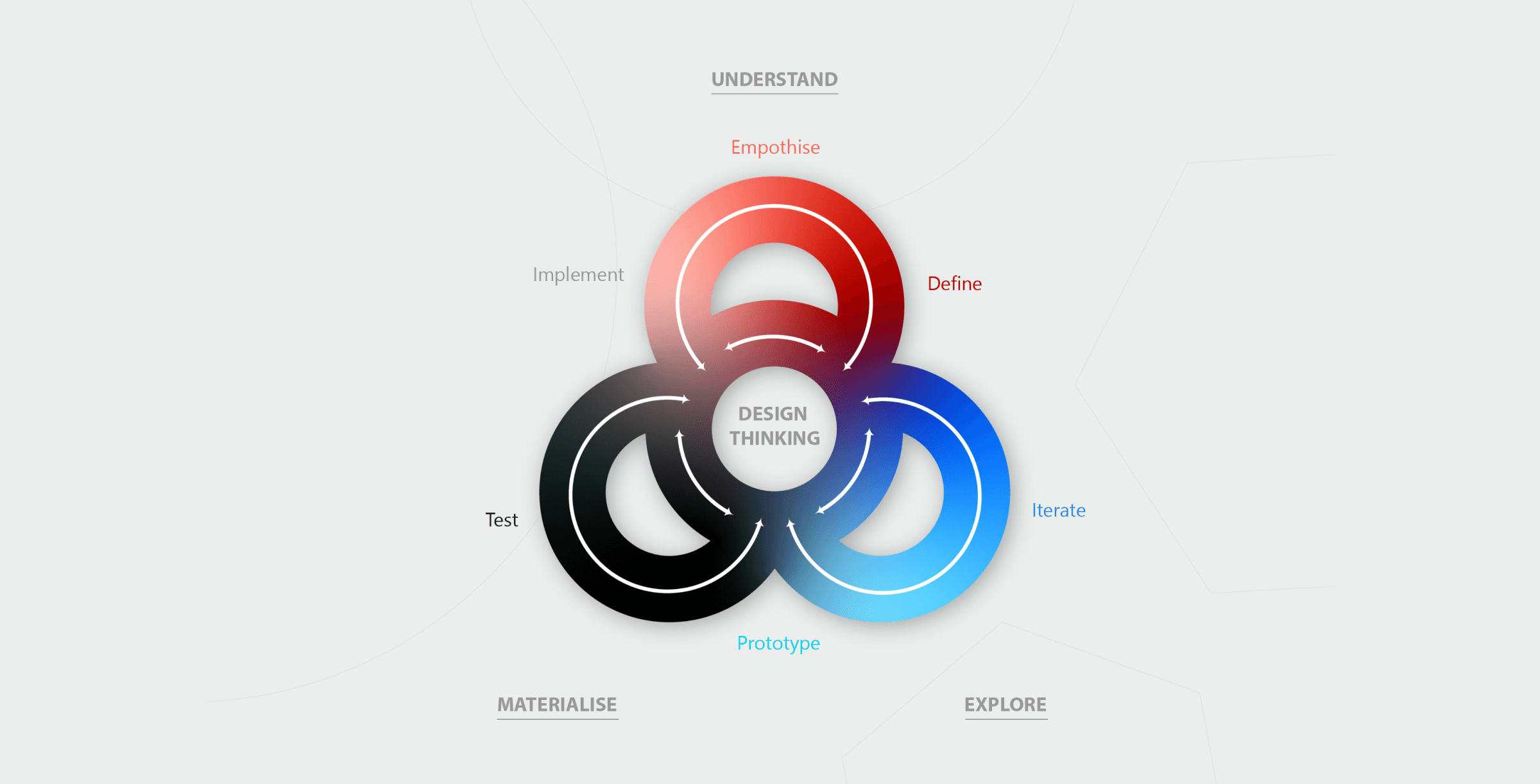
Add Design thinking to constantly improve the design system and get ongoing feedback from all teams. It began with discussions and brainstorms with the team to truly figure out what needed to be in the Design System.
Add Design thinking to constantly improve the design system and get ongoing feedback from all teams. It began with discussions and brainstorms with the team to truly figure out what needed to be in the Design System.
Add Design thinking to constantly improve the design system and get ongoing feedback from all teams. It began with discussions and brainstorms with the team to truly figure out what needed to be in the Design System.
Add Design thinking to constantly improve the design system and get ongoing feedback from all teams. It began with discussions and brainstorms with the team to truly figure out what needed to be in the Design System.





01
01
01
01
/
/
/
/
Design tokens
Design tokens
Design tokens
Design tokens
Creating design tokens
Creating design tokens
Creating design tokens
Creating design tokens
These are the foundations of any design system. Tokens consist of values needed to construct and maintain a design system, such as spacing, color, typography, border radius, and breakpoints. Creating a design token for this design system takes two steps.
These are the foundations of any design system. Tokens consist of values needed to construct and maintain a design system, such as spacing, color, typography, border radius, and breakpoints. Creating a design token for this design system takes two steps.
These are the foundations of any design system. Tokens consist of values needed to construct and maintain a design system, such as spacing, color, typography, border radius, and breakpoints. Creating a design token for this design system takes two steps.
These are the foundations of any design system. Tokens consist of values needed to construct and maintain a design system, such as spacing, color, typography, border radius, and breakpoints. Creating a design token for this design system takes two steps.
The global token
The global token
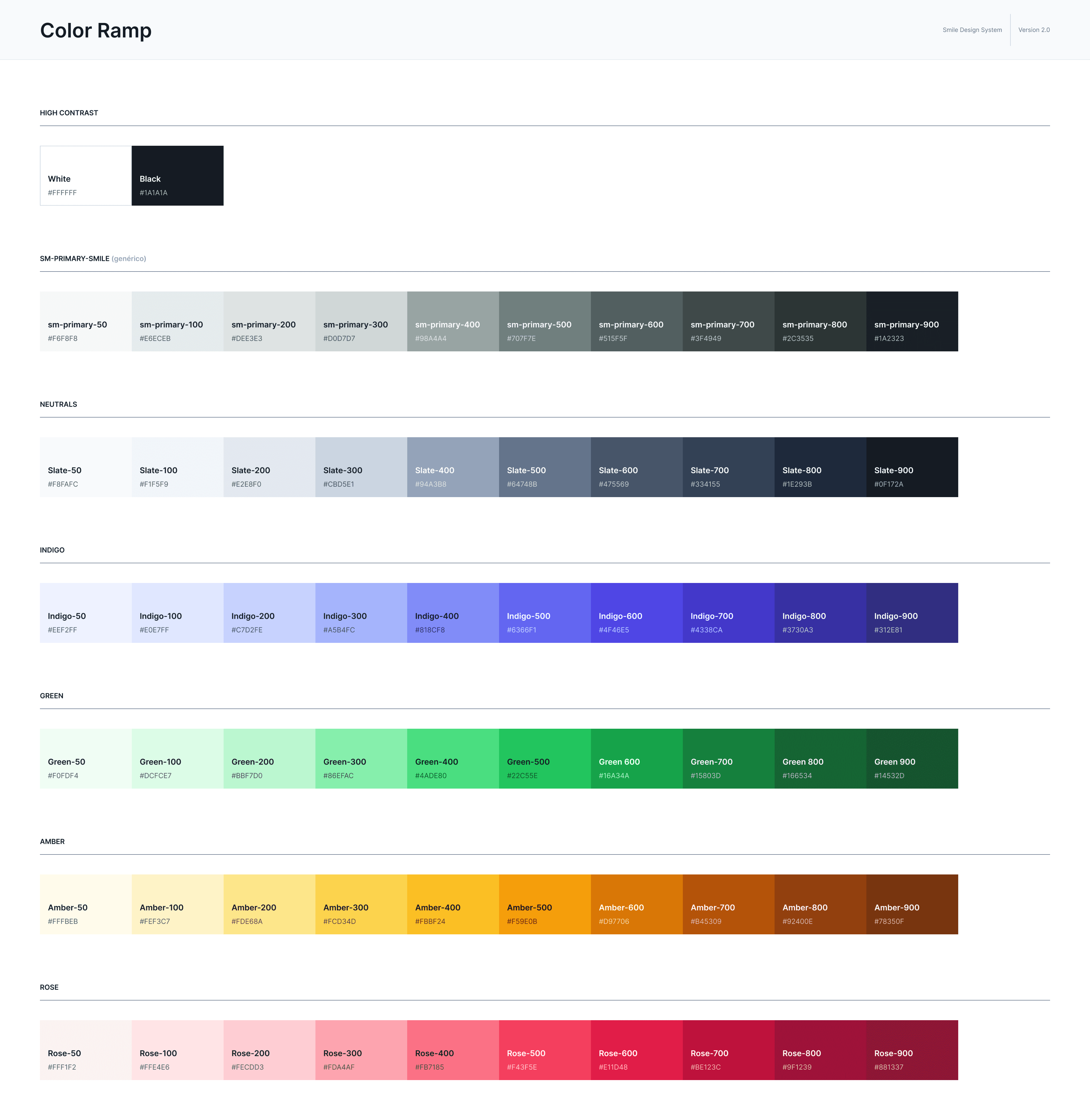
Tokens replace static values, such as hex codes for color, with self-explanatory names. The global tokens have a code-like name, such as: Blue -100 and an associated value like : #A6DDF8.
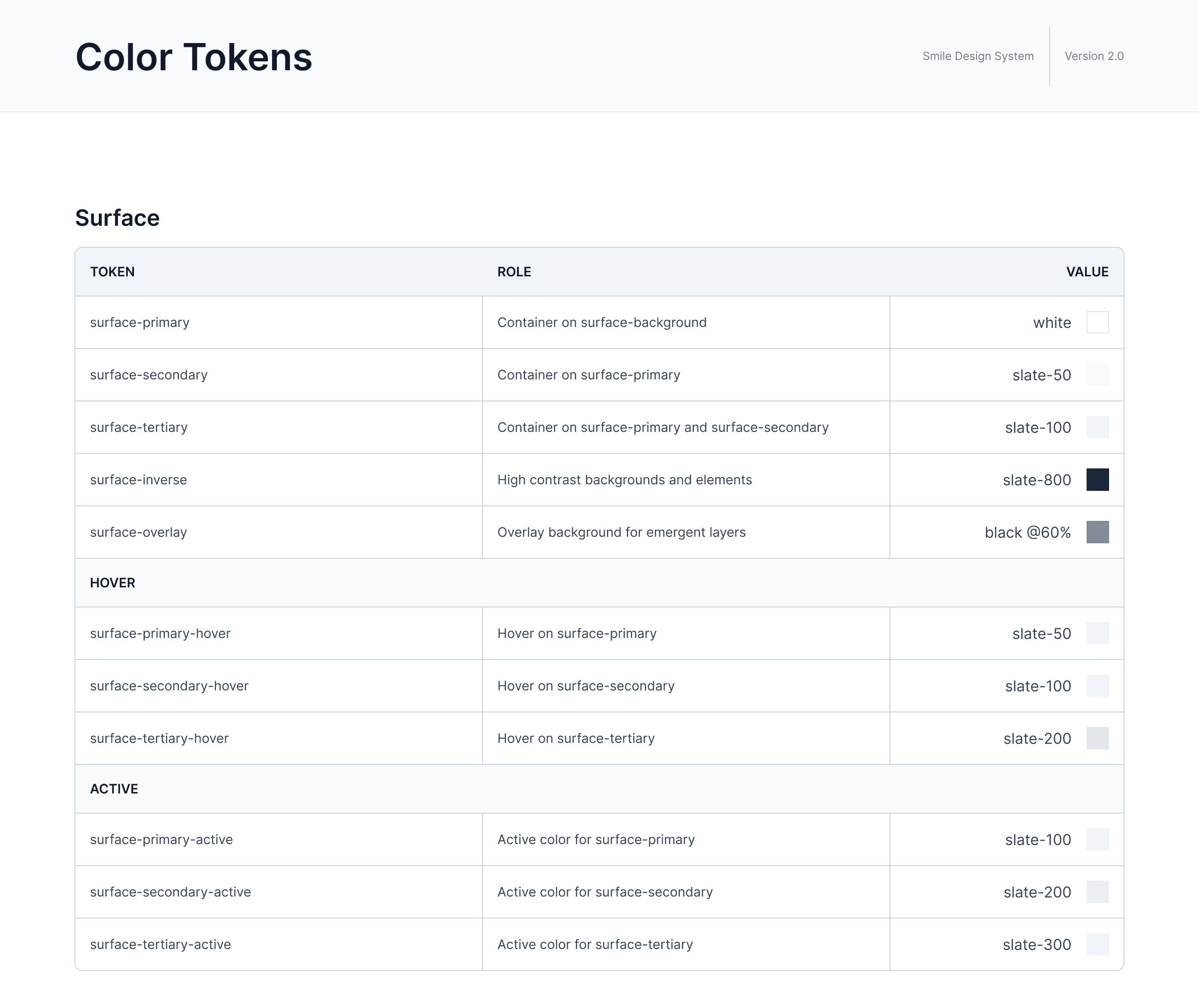
Alias Tokens
Alias Tokens
Alias tokens are context-specific, instead of referring to colors by what they are, they reference another token. For example, surface-secondary refers to the global token slate-100 that has the value of #F8FAFC, and its role or context is to be used on a container with the value of surface-primary.
#A6DDF8.
blue-100
surface.secondary
slate-100
#A6DDF8.
blue-100
surface.secondary
slate-100
#A6DDF8.
blue-100
surface.secondary
slate-100
Examples
Examples
Examples
Examples
Color ramp
Color ramp
Color ramp

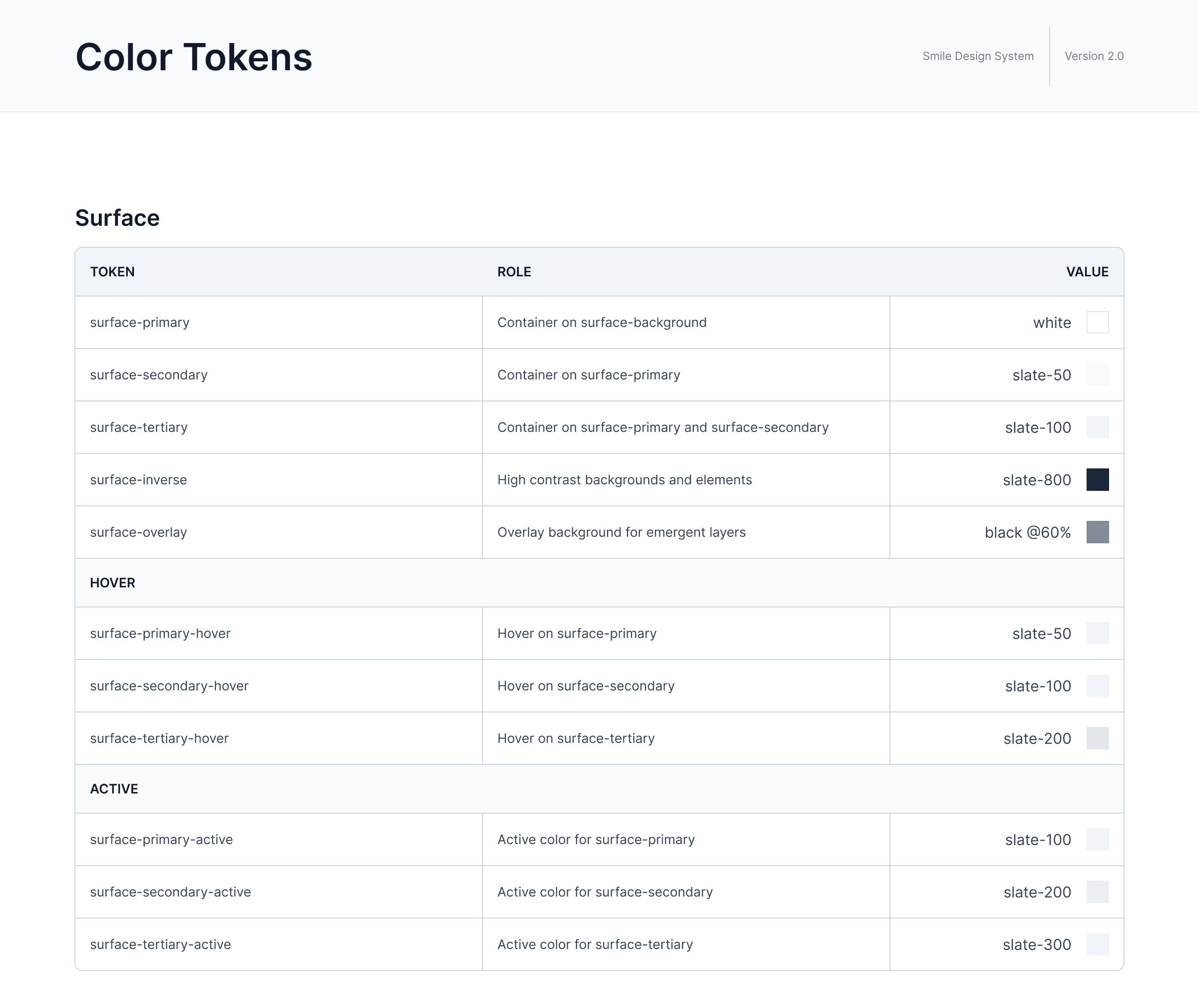
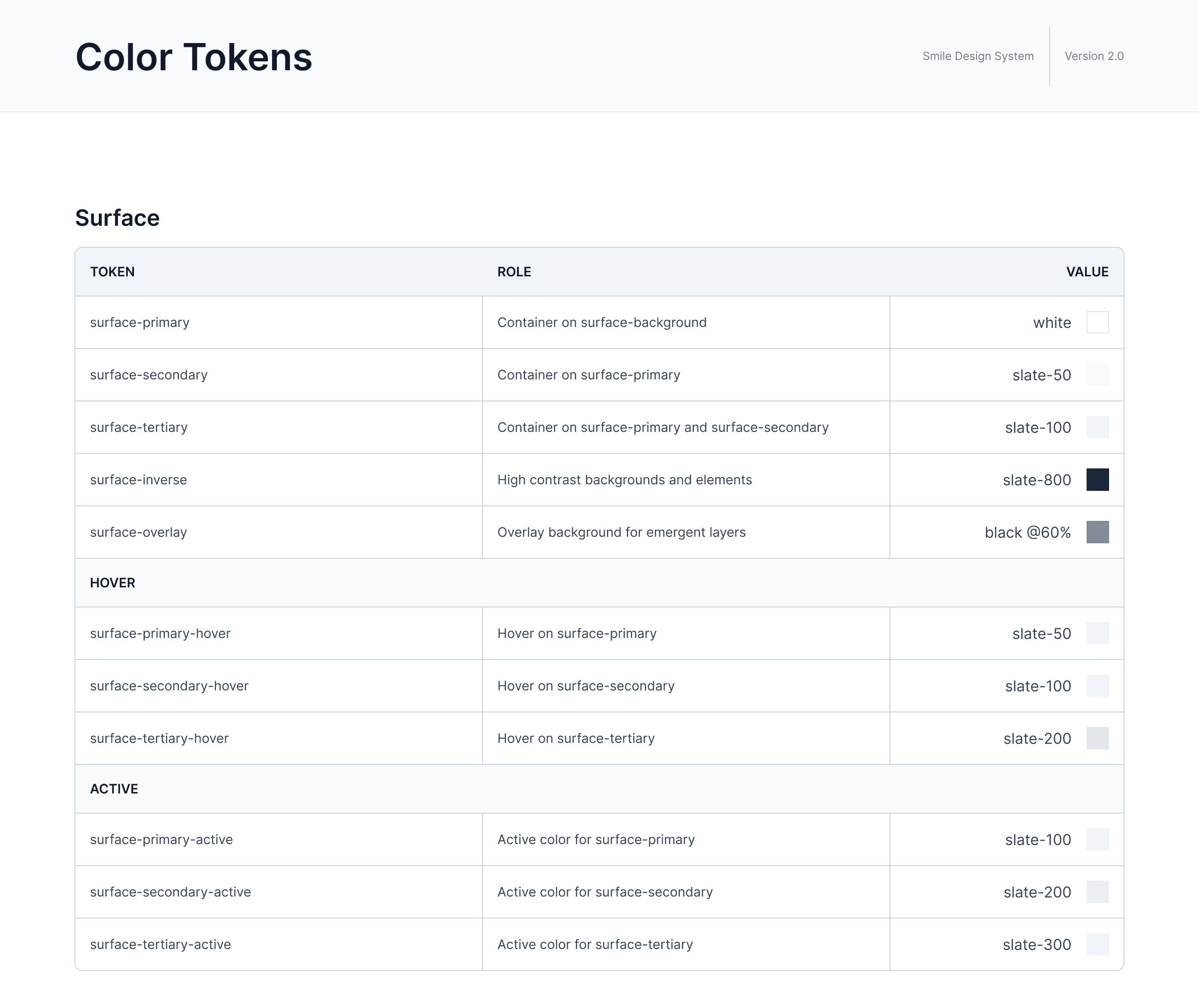
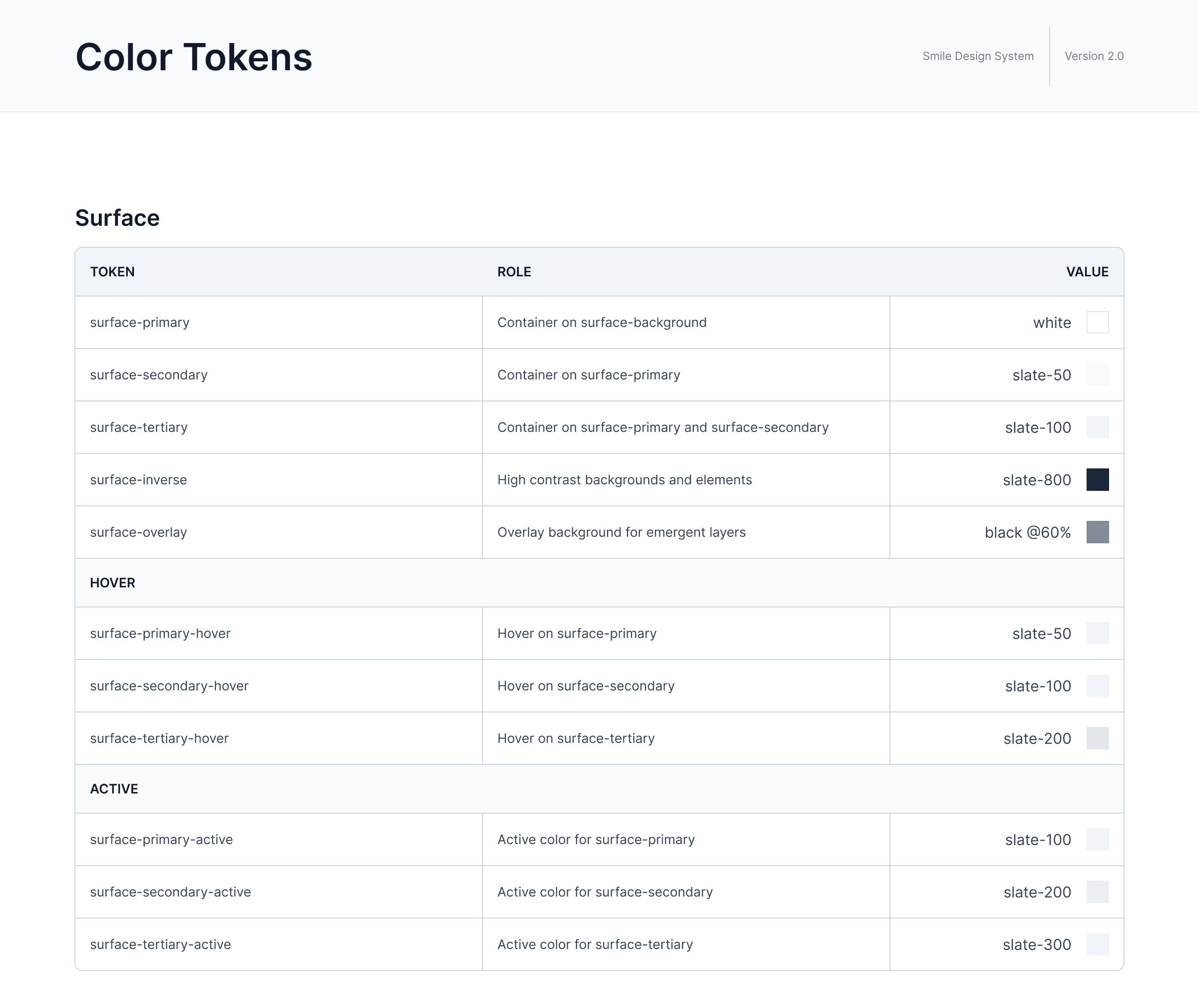
Color docs
Color docs
Color docs















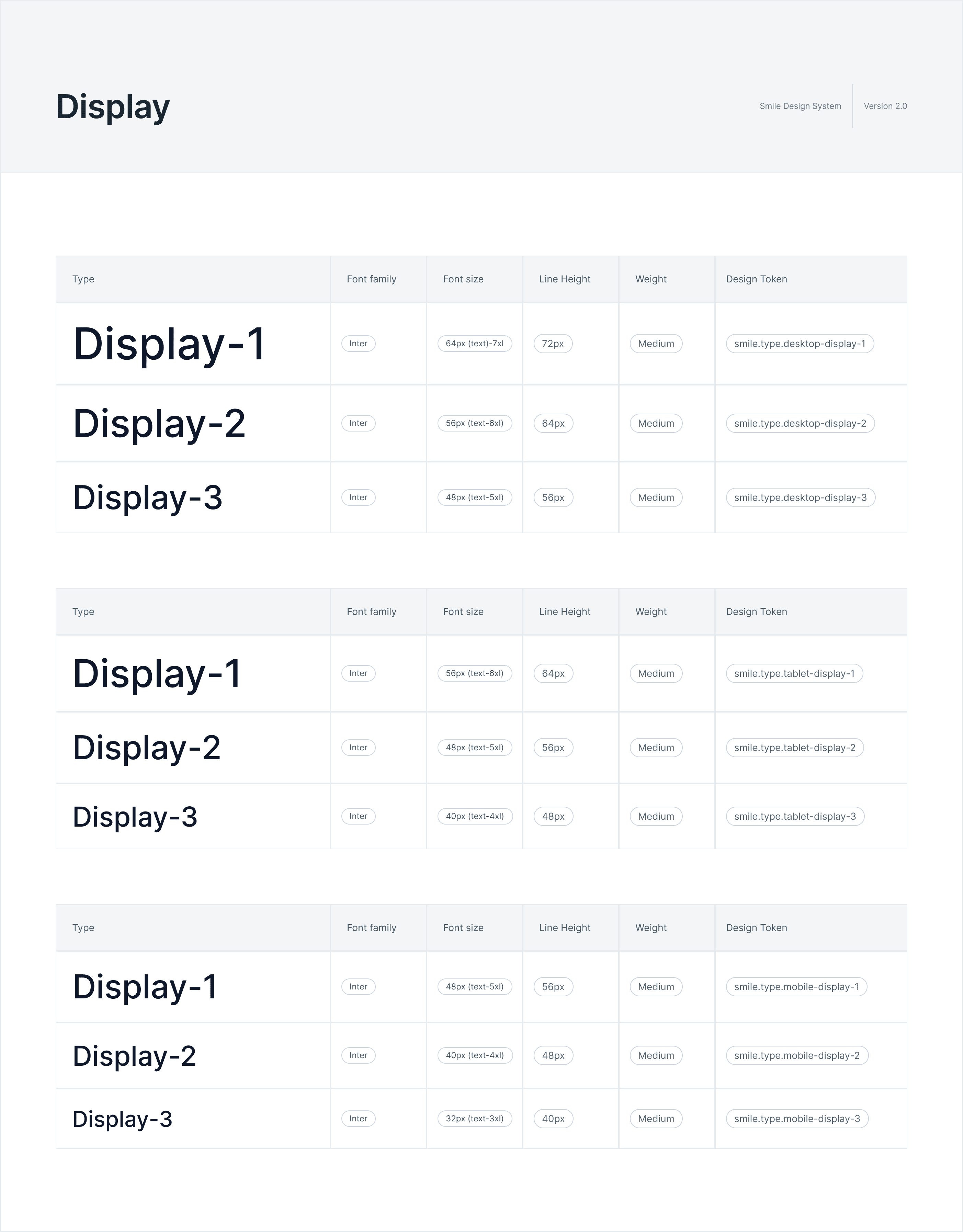
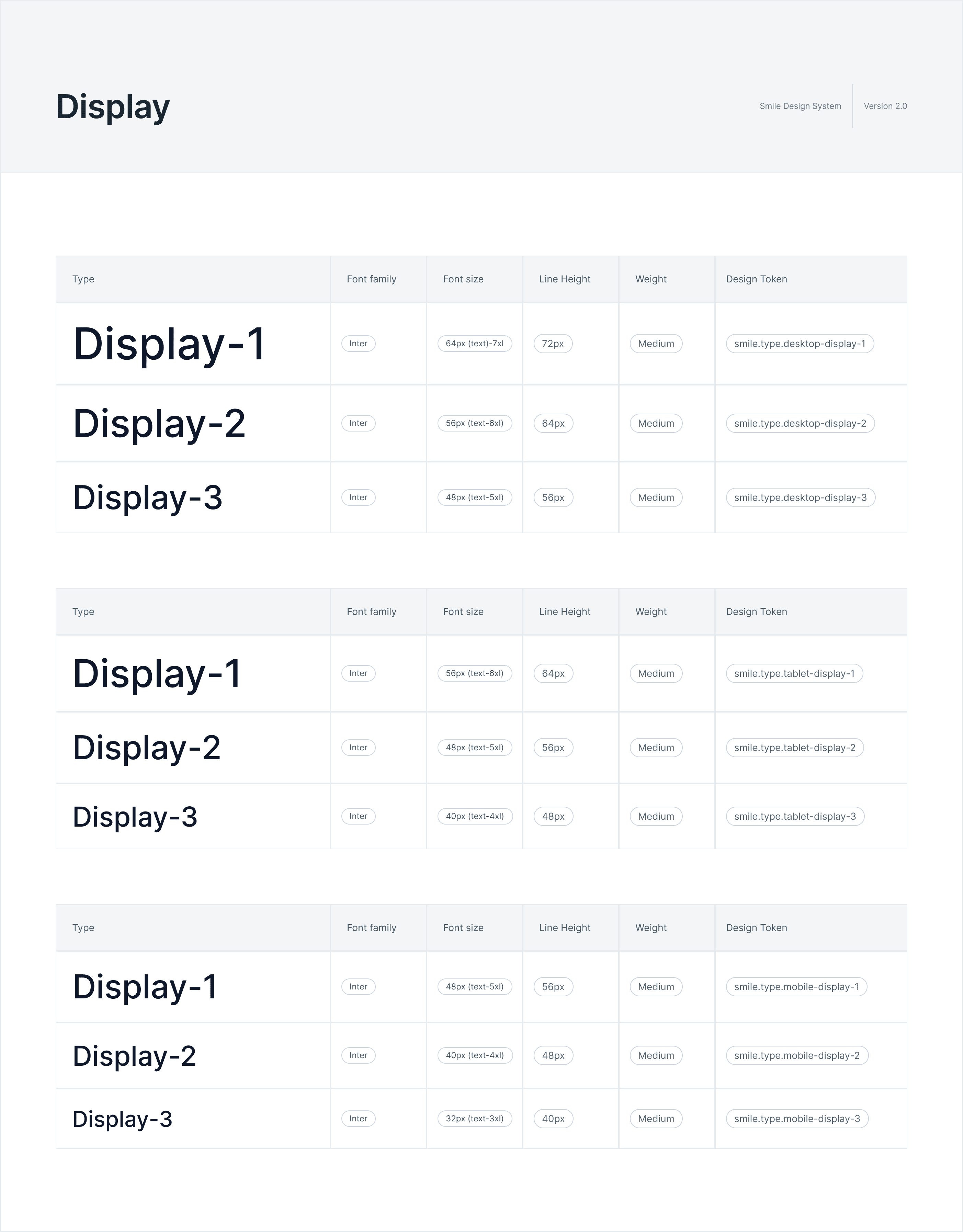
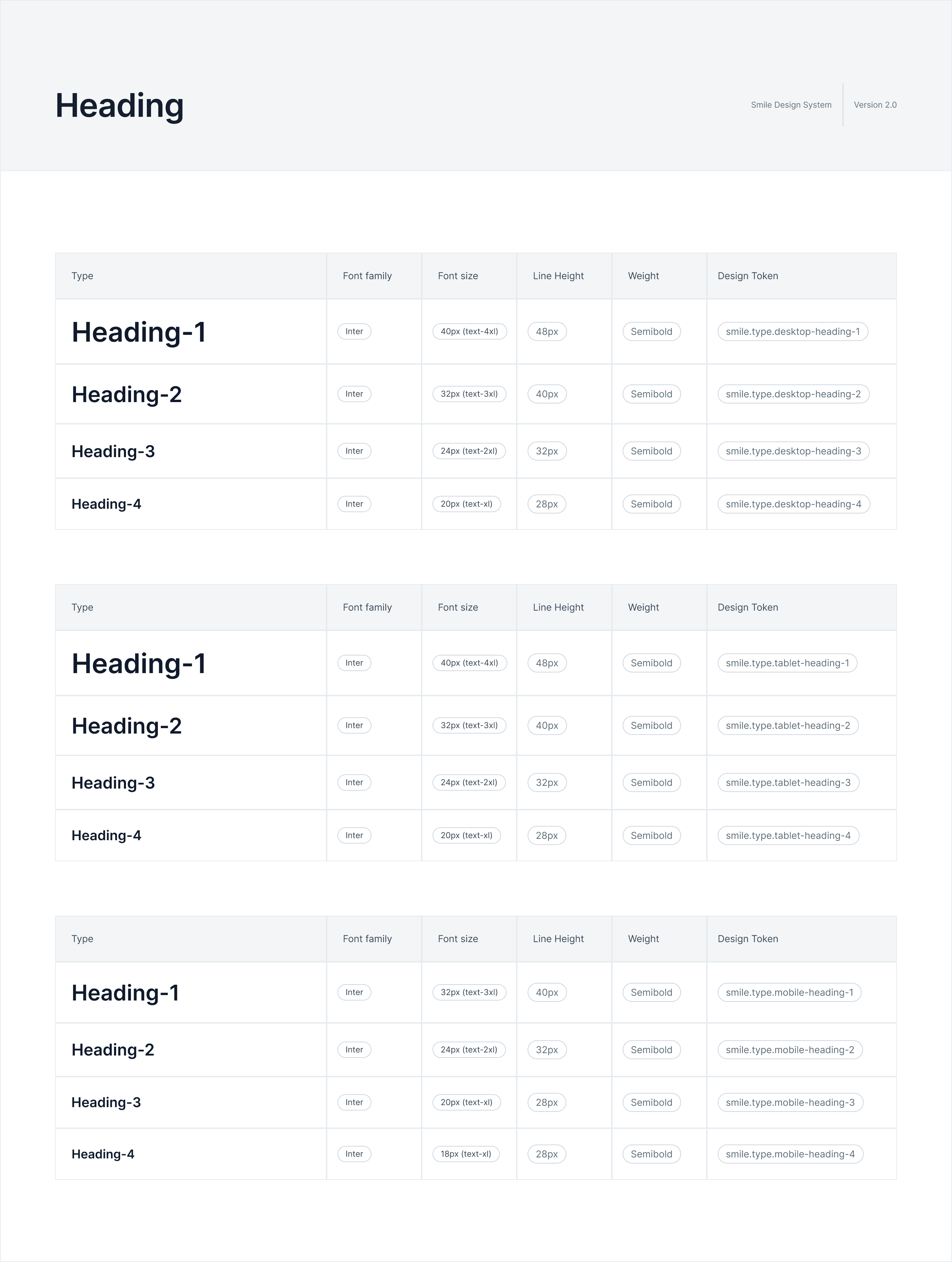
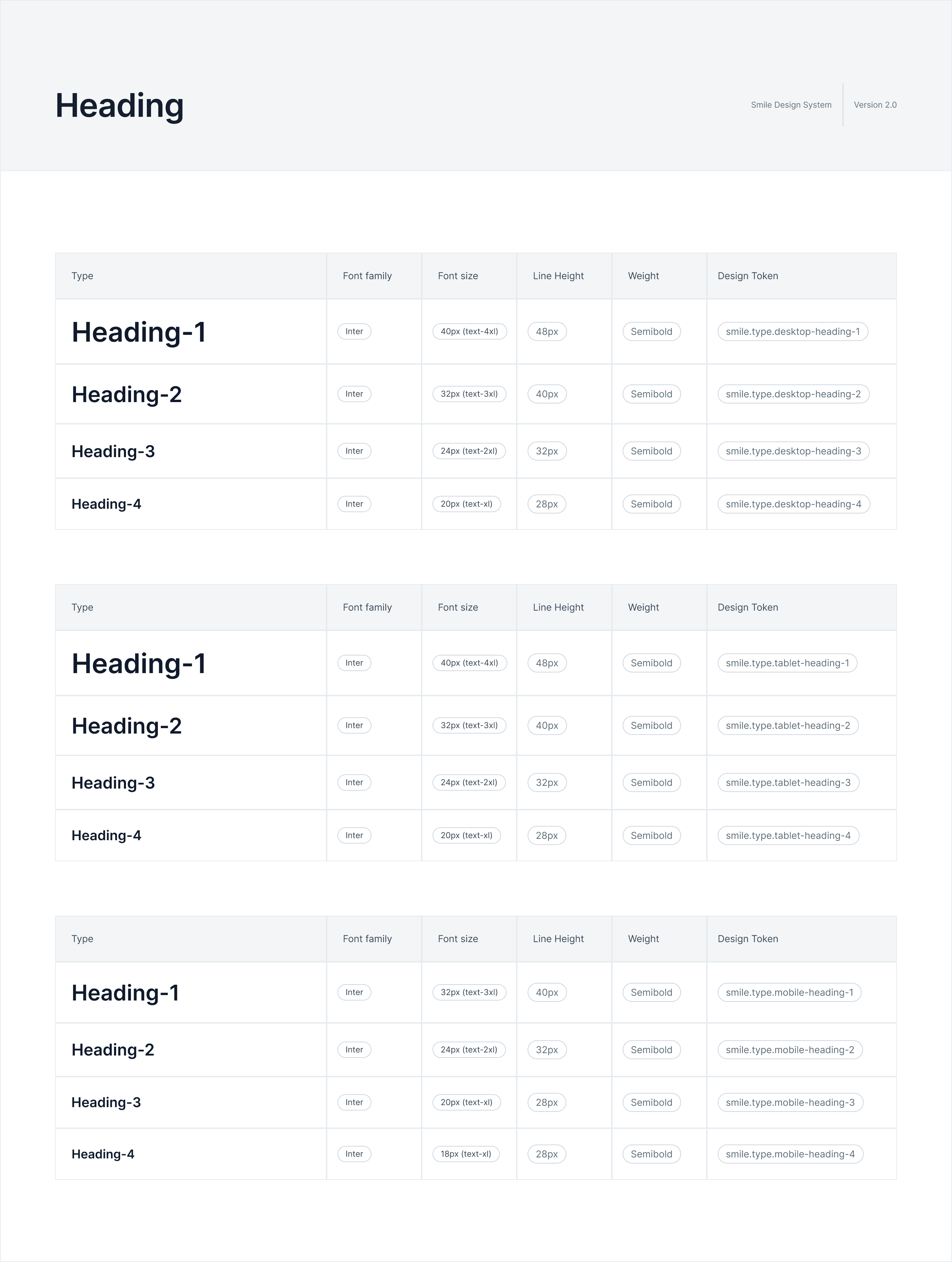
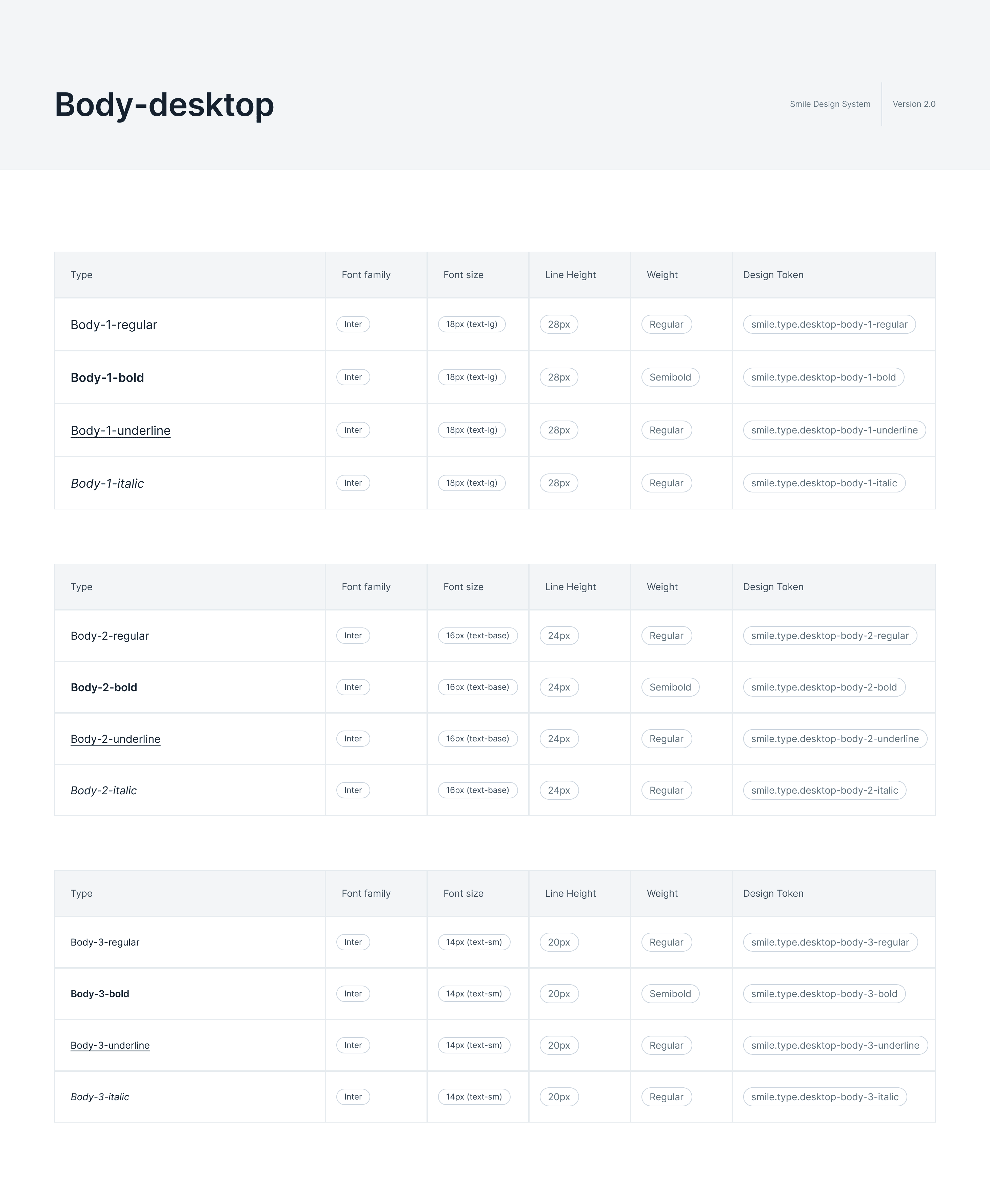
Typography docs
Typography docs
Typography docs









02
02
02
02
/
/
/
/
Components
Components
Components
Components
Investigation
Investigation
Investigation
Investigation
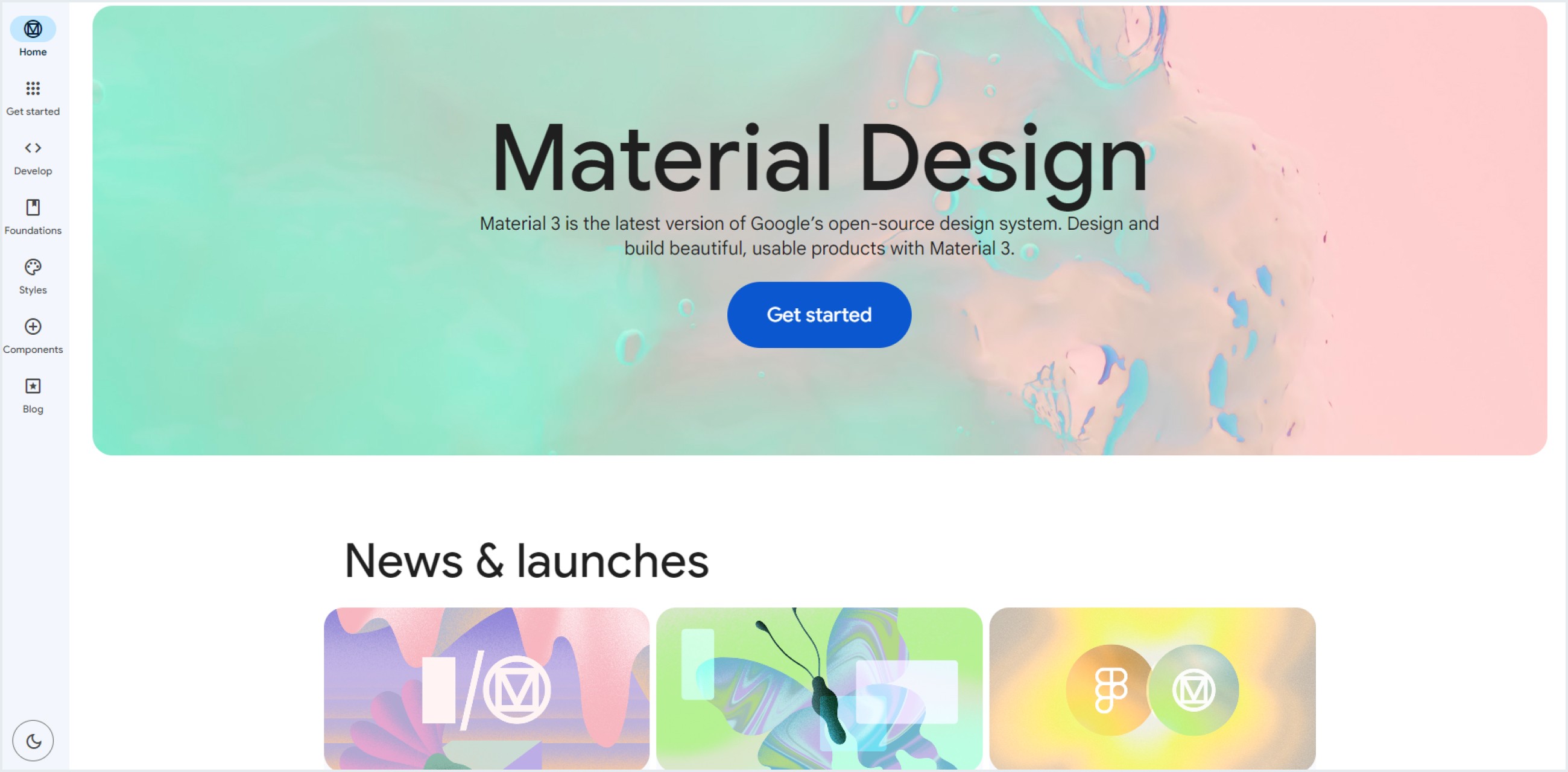
Take a look at other well-known design systems, like material design or carbon design, to learn how they solve a common problem, how they structure the components, and what elements they have.
Take a look at other well-known design systems, like material design or carbon design, to learn how they solve a common problem, how they structure the components, and what elements they have.
Take a look at other well-known design systems, like material design or carbon design, to learn how they solve a common problem, how they structure the components, and what elements they have.
Take a look at other well-known design systems, like material design or carbon design, to learn how they solve a common problem, how they structure the components, and what elements they have.
There are a lot of resources such as articles, case studies, videos among others, that help give a guide or clearance on how to create a design system. It's very helpful to read and get as much information as possible.
There are a lot of resources such as articles, case studies, videos among others, that help give a guide or clearance on how to create a design system. It's very helpful to read and get as much information as possible.
There are a lot of resources such as articles, case studies, videos among others, that help give a guide or clearance on how to create a design system. It's very helpful to read and get as much information as possible.
There are a lot of resources such as articles, case studies, videos among others, that help give a guide or clearance on how to create a design system. It's very helpful to read and get as much information as possible.
Creating the components
Creating the components
Creating the components
Creating the components
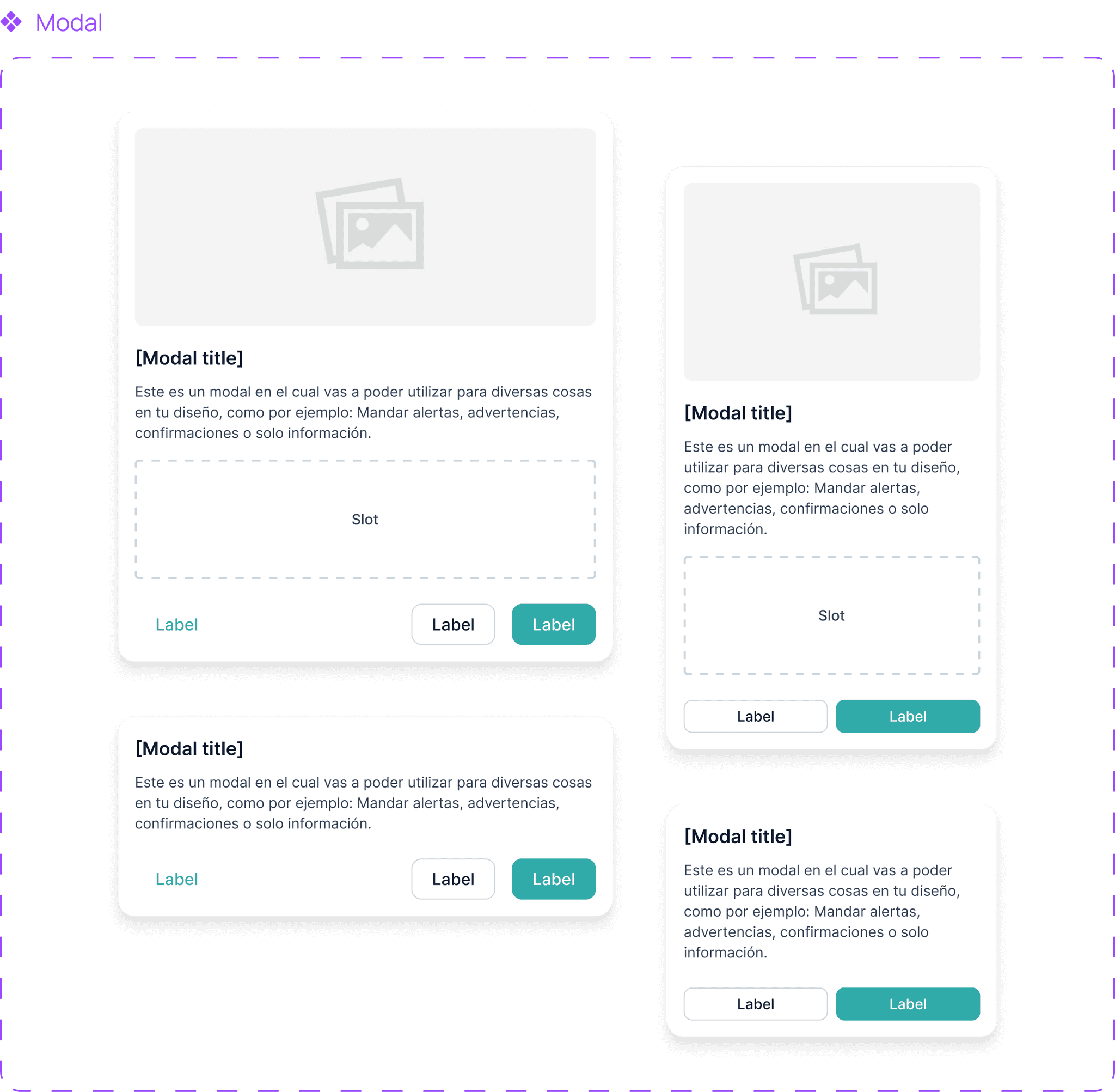
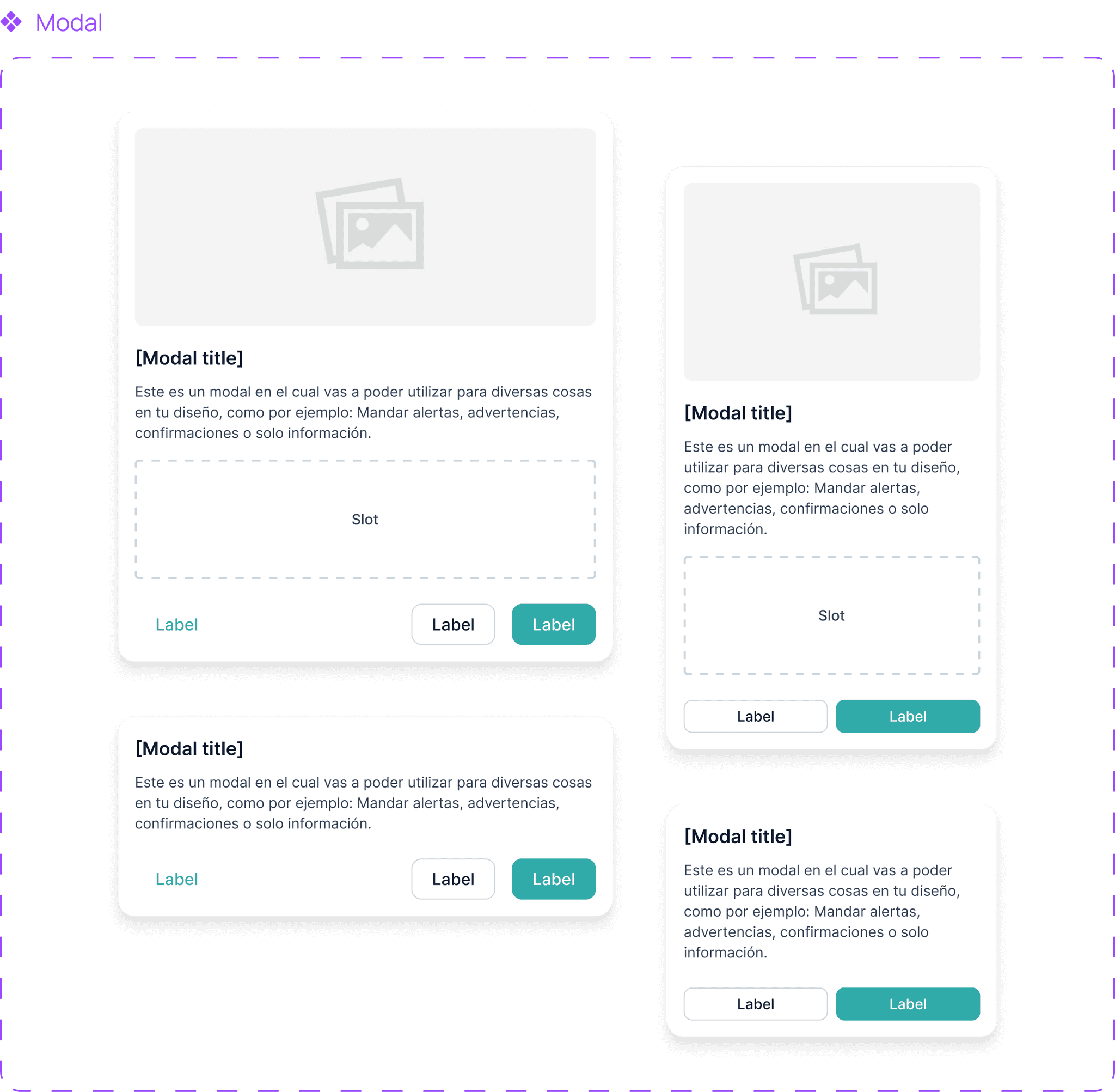
Create a list of requirements that the component needs to have in order to solve the problem it's intended to. Then make a quick sketch of how you visualize the structure of the component.
Create a list of requirements that the component needs to have in order to solve the problem it's intended to. Then make a quick sketch of how you visualize the structure of the component.
Create a list of requirements that the component needs to have in order to solve the problem it's intended to. Then make a quick sketch of how you visualize the structure of the component.
Create a list of requirements that the component needs to have in order to solve the problem it's intended to. Then make a quick sketch of how you visualize the structure of the component.
What it needs
Title
Description
Three action buttons (on / off visibility)
Slot (on / off visibility)
Image (on / off visibility)
Create a list of requirements that the component needs to have in order to solve the problem it's intended to. Then make a quick sketch of how you visualize the structure of the component.
Create a list of requirements that the component needs to have in order to solve the problem it's intended to. Then make a quick sketch of how you visualize the structure of the component.
Create a list of requirements that the component needs to have in order to solve the problem it's intended to. Then make a quick sketch of how you visualize the structure of the component.
Create a list of requirements that the component needs to have in order to solve the problem it's intended to. Then make a quick sketch of how you visualize the structure of the component.
Create a list of requirements that the component needs to have in order to solve the problem it's intended to. Then make a quick sketch of how you visualize the structure of the component.
Create a list of requirements that the component needs to have in order to solve the problem it's intended to. Then make a quick sketch of how you visualize the structure of the component.
Create a list of requirements that the component needs to have in order to solve the problem it's intended to. Then make a quick sketch of how you visualize the structure of the component.
Create a list of requirements that the component needs to have in order to solve the problem it's intended to. Then make a quick sketch of how you visualize the structure of the component.
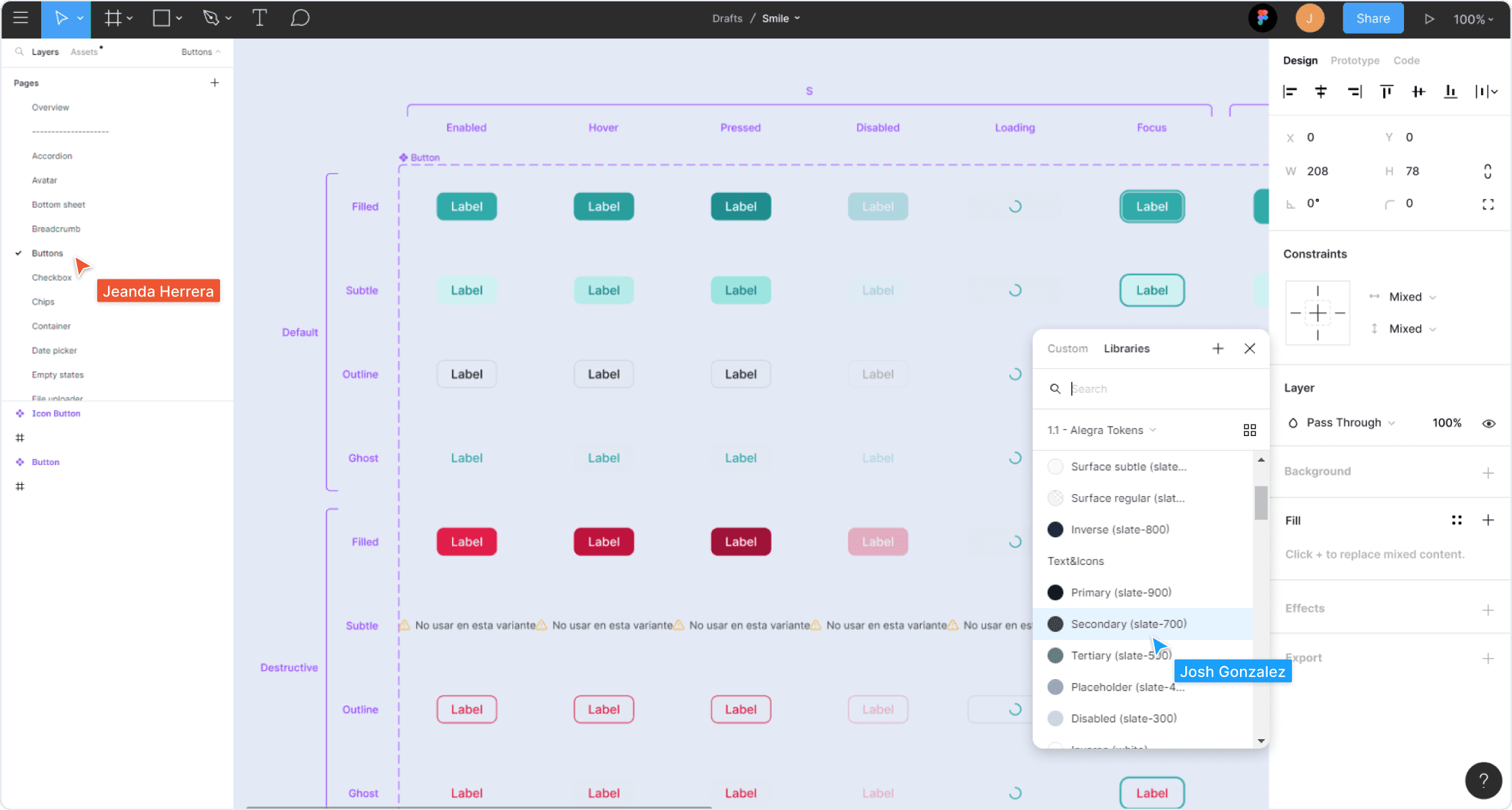
Components set
Components set
Here we have the components section; every component created for the design system uses smile tokens at its core. The process for creating a component is as follows:
Here we have the components section; every component created for the design system uses smile tokens at its core. The process for creating a component is as follows:

Investigation
Take a look at other well known design systems, like material design or carbon design, to learn and see how they solve a common problem.
What it needs
Title
Description
Three action buttons (on / off visibility)
Slot (on / off visibility)
Image (on / off visibility)
The requirements
& sketching
Create a list of requirements that the component needs to have in order to solve the problem it's intended to. Then make a quick sketch of how you visualize the structure of the component.

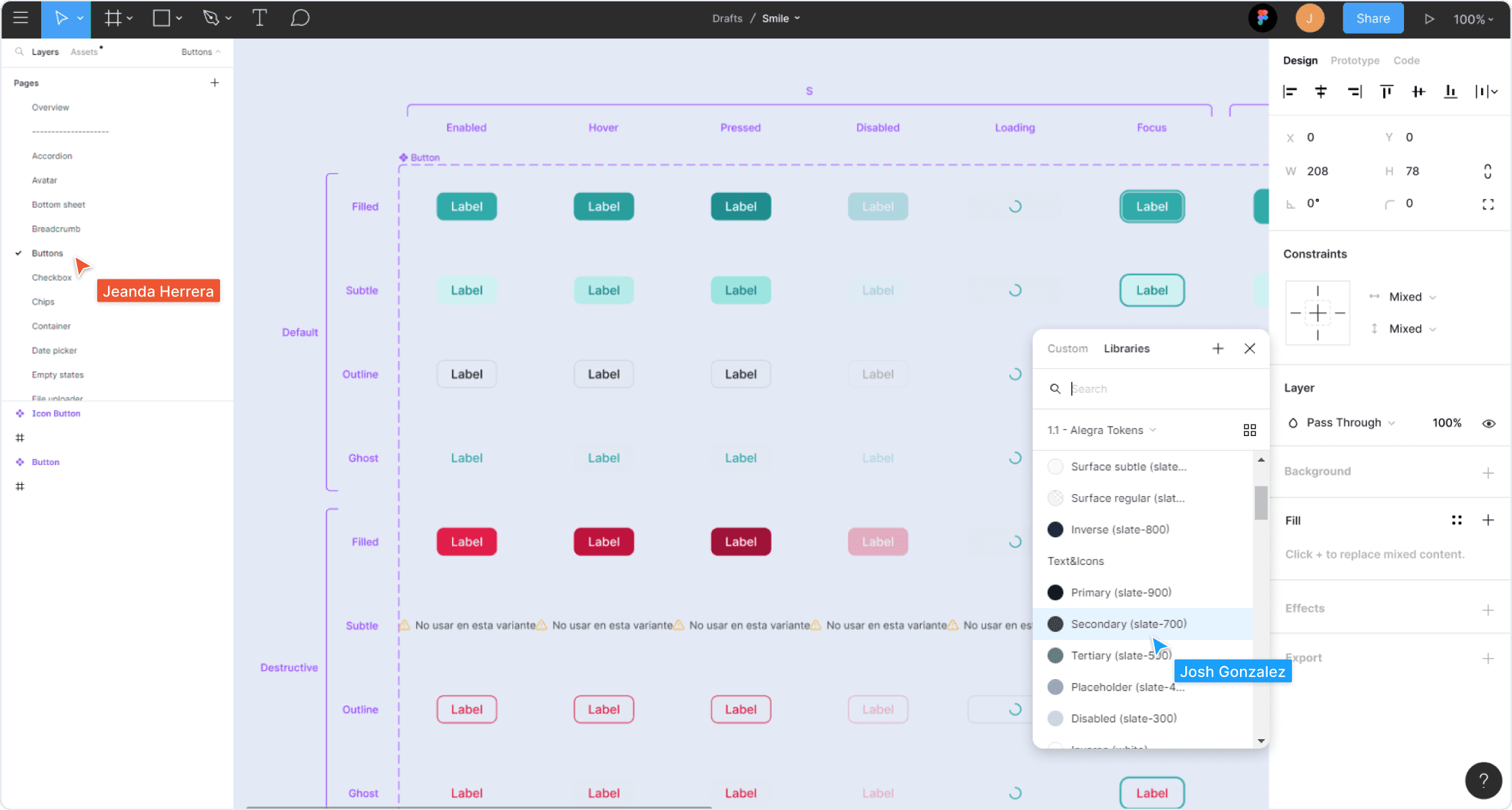
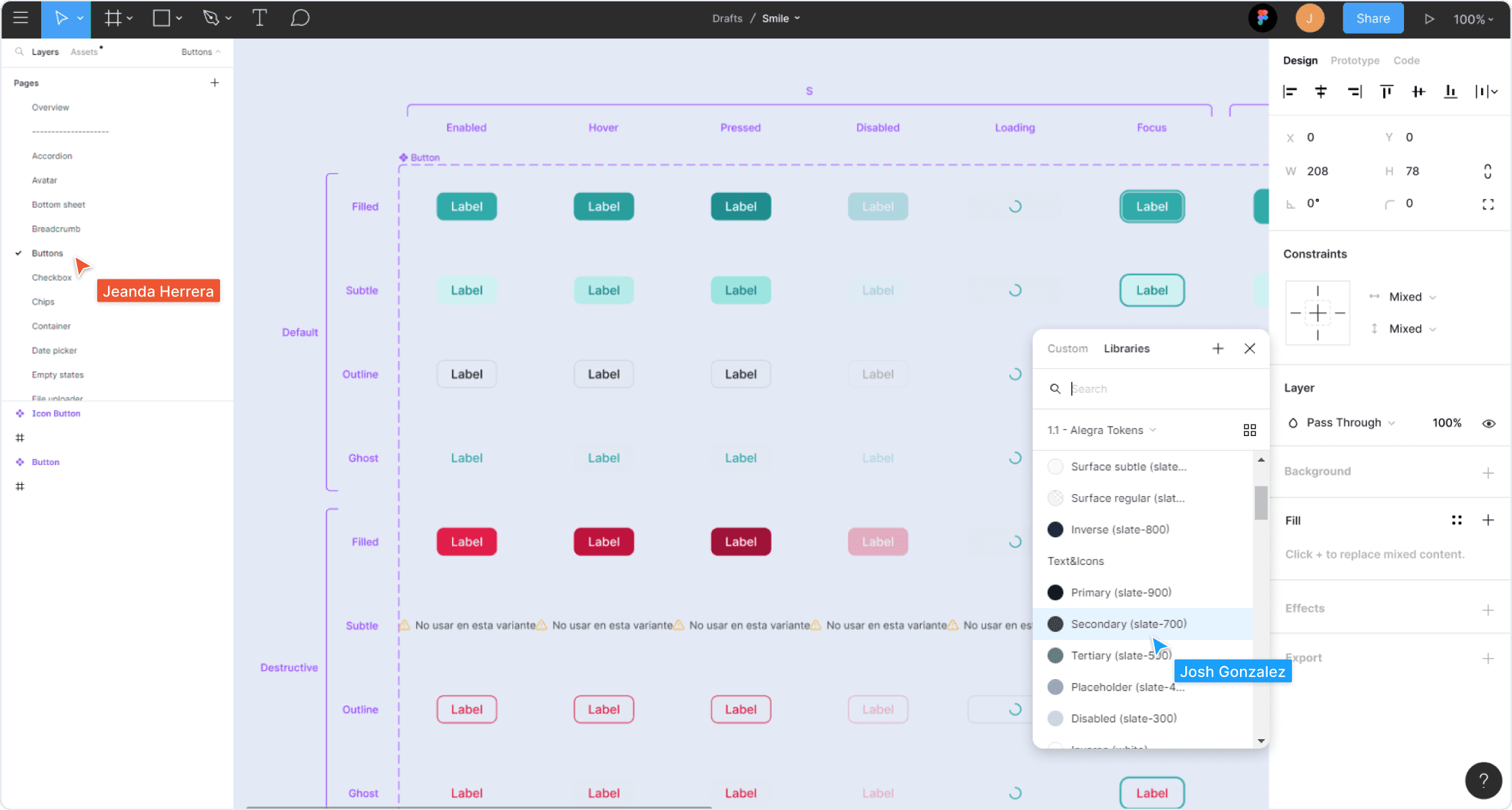
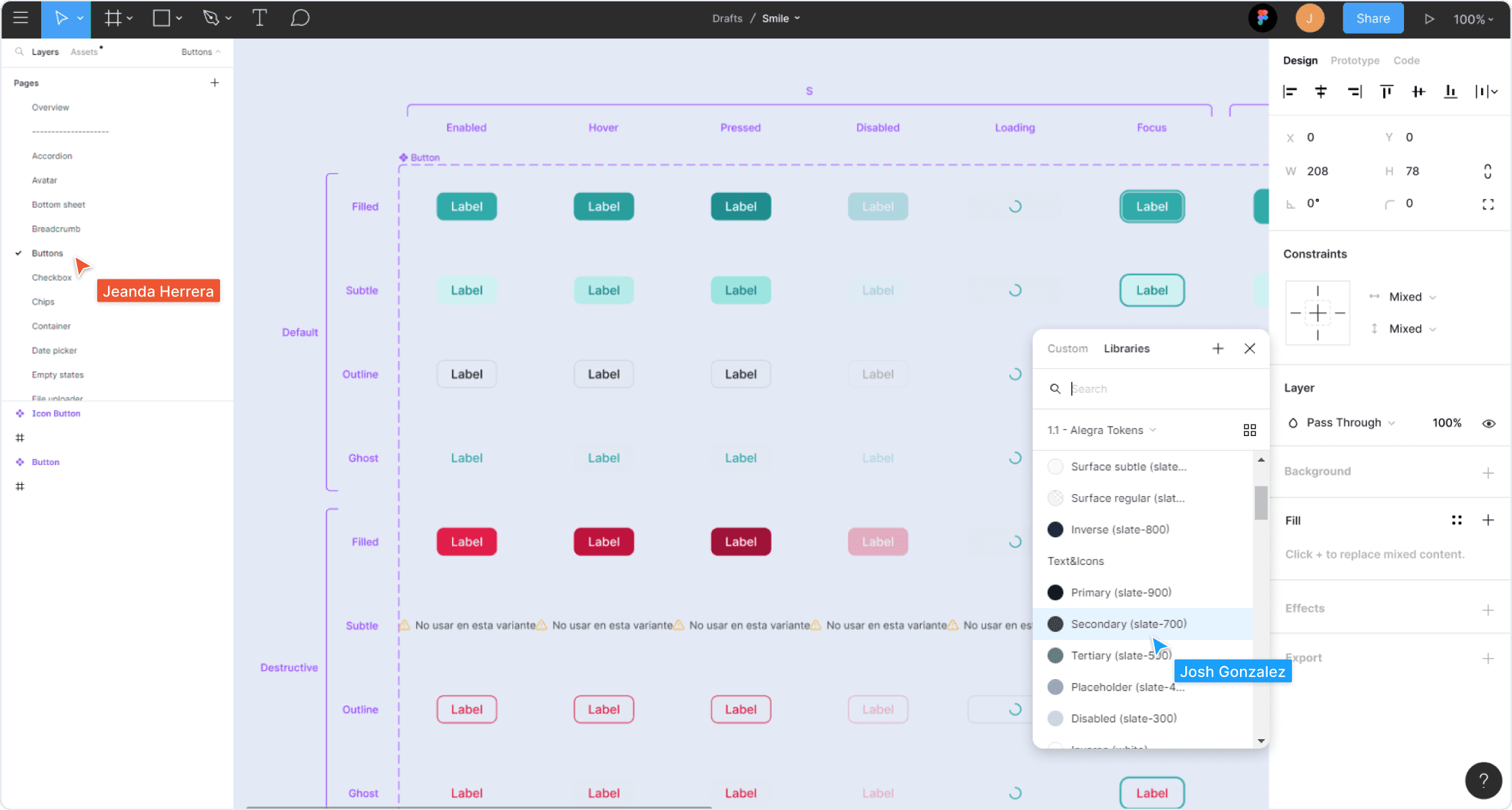
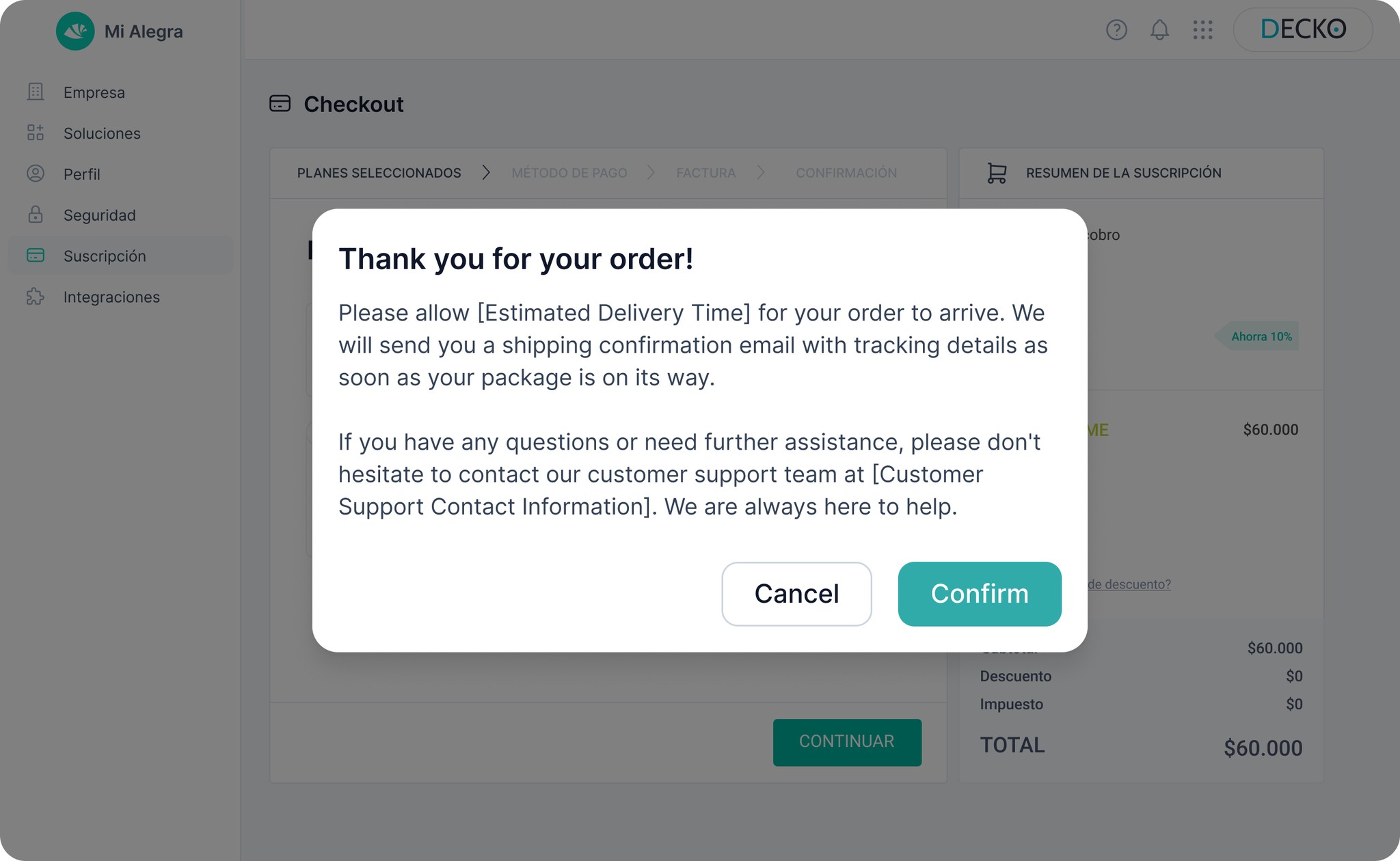
Designing
process
This is the most fun part of the process. With all the information gathered and with help from the sketch, bring the idea to life (We use figma in alegra).
Each component has different properties like titles, descriptions, button quantity, slots, etc. They also need variants to ensure versatility and flexibility.
It’s important that the design and construction are scalable to ensure that it’s future-proof.

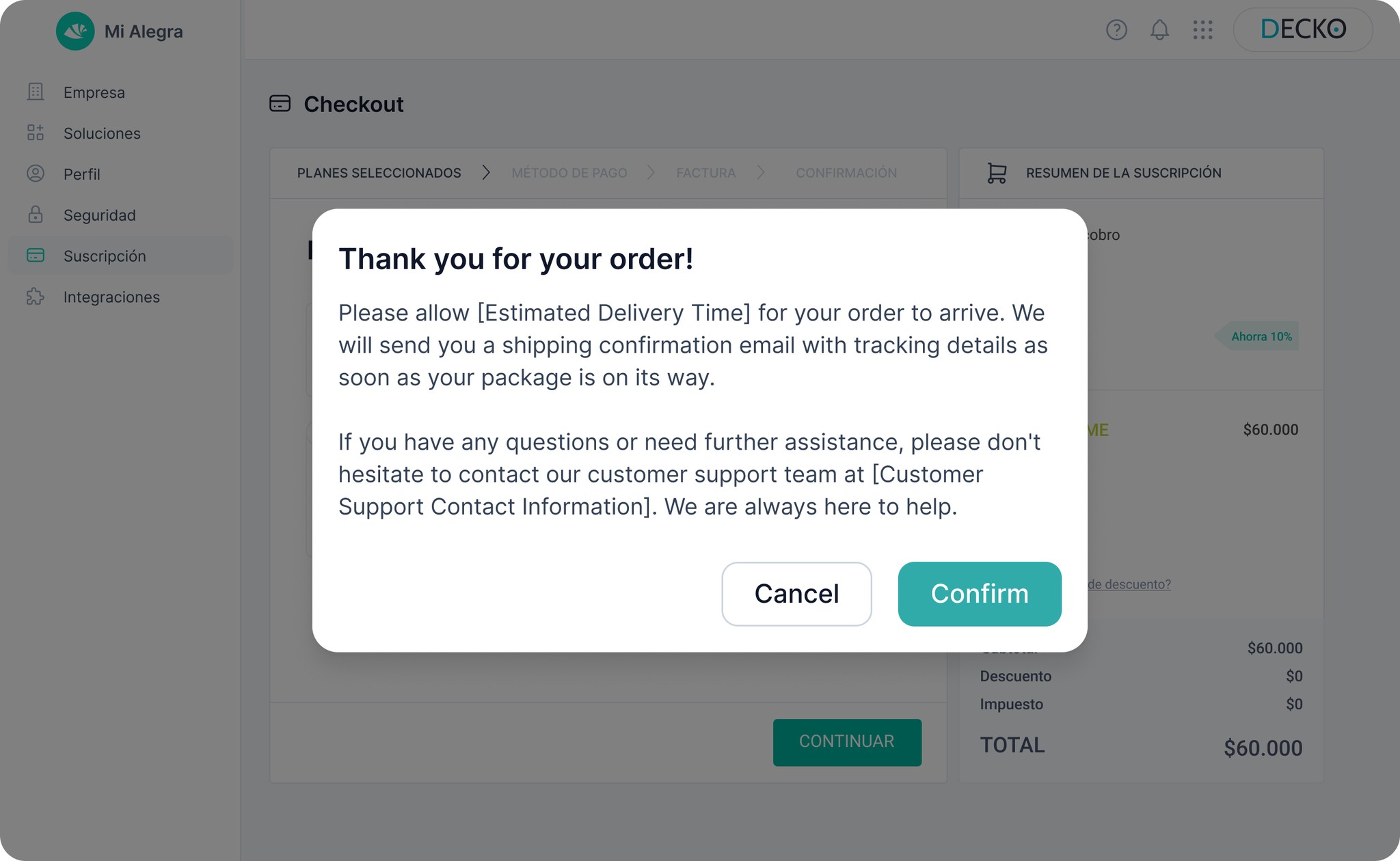
Testing & publishing
Design a prototype of a real world usage where the component would be used and measure if the solution is the best. It was shared to the team so they could test it out and then give feedback about the usability, versatility, flexibility, scalability and accessibility.
After that you can publish the component so everyone can make use of it.


Investigation
Take a look at other well known design systems, like material design or carbon design, to learn and see how they solve a common problem.
What it needs
Title
Description
Three action buttons (on / off visibility)
Slot (on / off visibility)
Image (on / off visibility)
The requirements & sketching
Create a list of requirements that the component needs to have in order to solve the problem it's intended to. Then make a quick sketch of how you visualize the structure of the component.

Designing
This is the most fun part of the process. With all the information gathered and with help from the sketch, bring the idea to life (We use figma in alegra).
Each component has different properties like titles, descriptions, button quantity, slots, etc. They also need variants to ensure versatility and flexibility.
It’s important that the design and construction are scalable to ensure that it’s future-proof.
Testing & publishing
Design a prototype of a real world usage where the component would be used and measure if the solution is the best. It was shared to the team so they could test it out and then give feedback about the usability, versatility, flexibility, scalability and accessibility.
After that you can publish the component so everyone can make use of it.

The documentations
The documentations
The documentations
The documentations
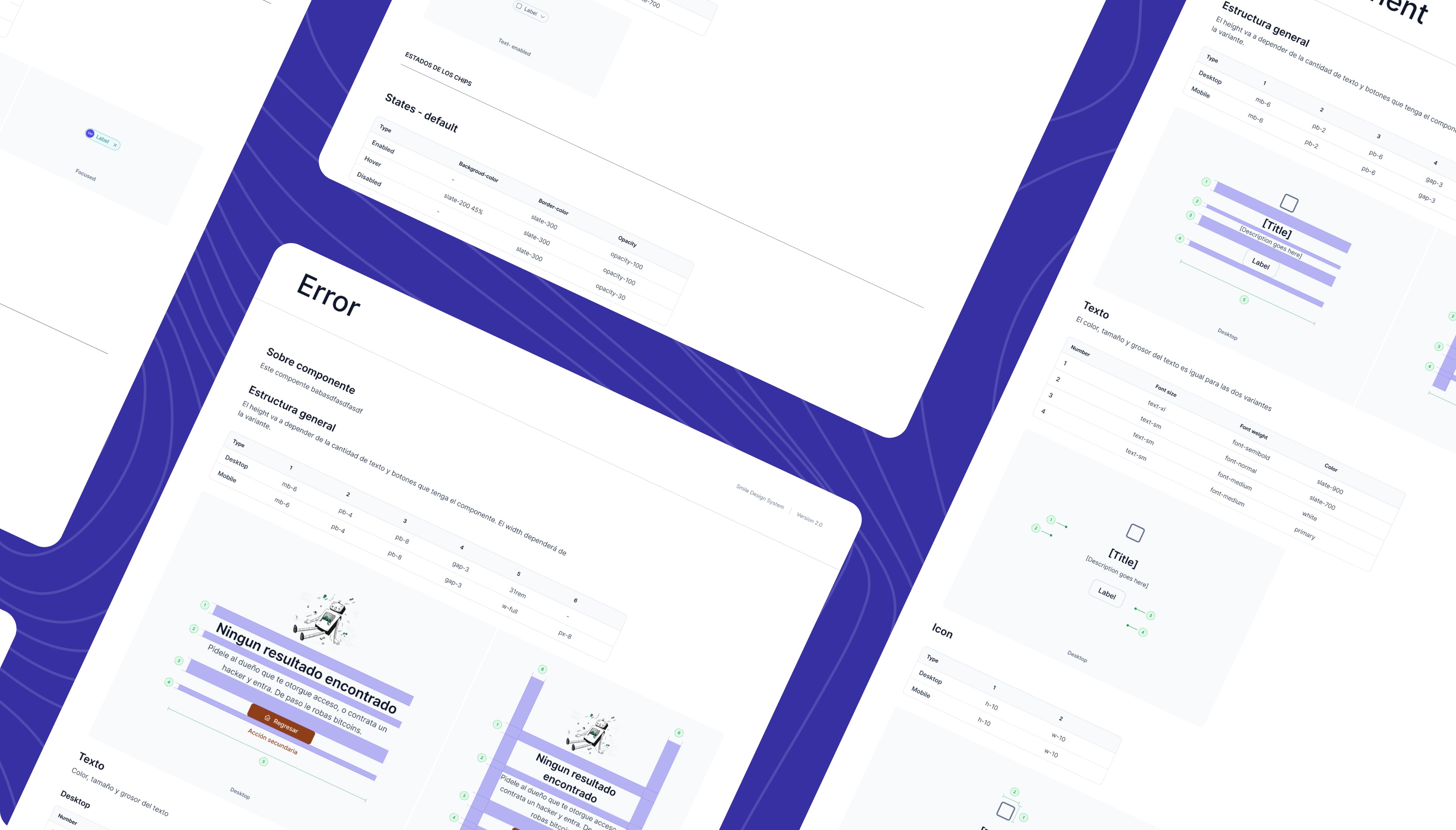
High-quality documentation is crucial to an effective Design system, Alegra wanted to create a detailed documentation that would be in two separate parts. One for the developers and one for the designers.
High-quality documentation is crucial to an effective Design system, Alegra wanted to create a detailed documentation that would be in two separate parts. One for the developers and one for the designers.
High-quality documentation is crucial to an effective Design system, Alegra wanted to create a detailed documentation that would be in two separate parts. One for the developers and one for the designers.
High-quality documentation is crucial to an effective Design system, Alegra wanted to create a detailed documentation that would be in two separate parts. One for the developers and one for the designers.
Developer documentation
Developer documentation
Developer documentation
Developer documentation
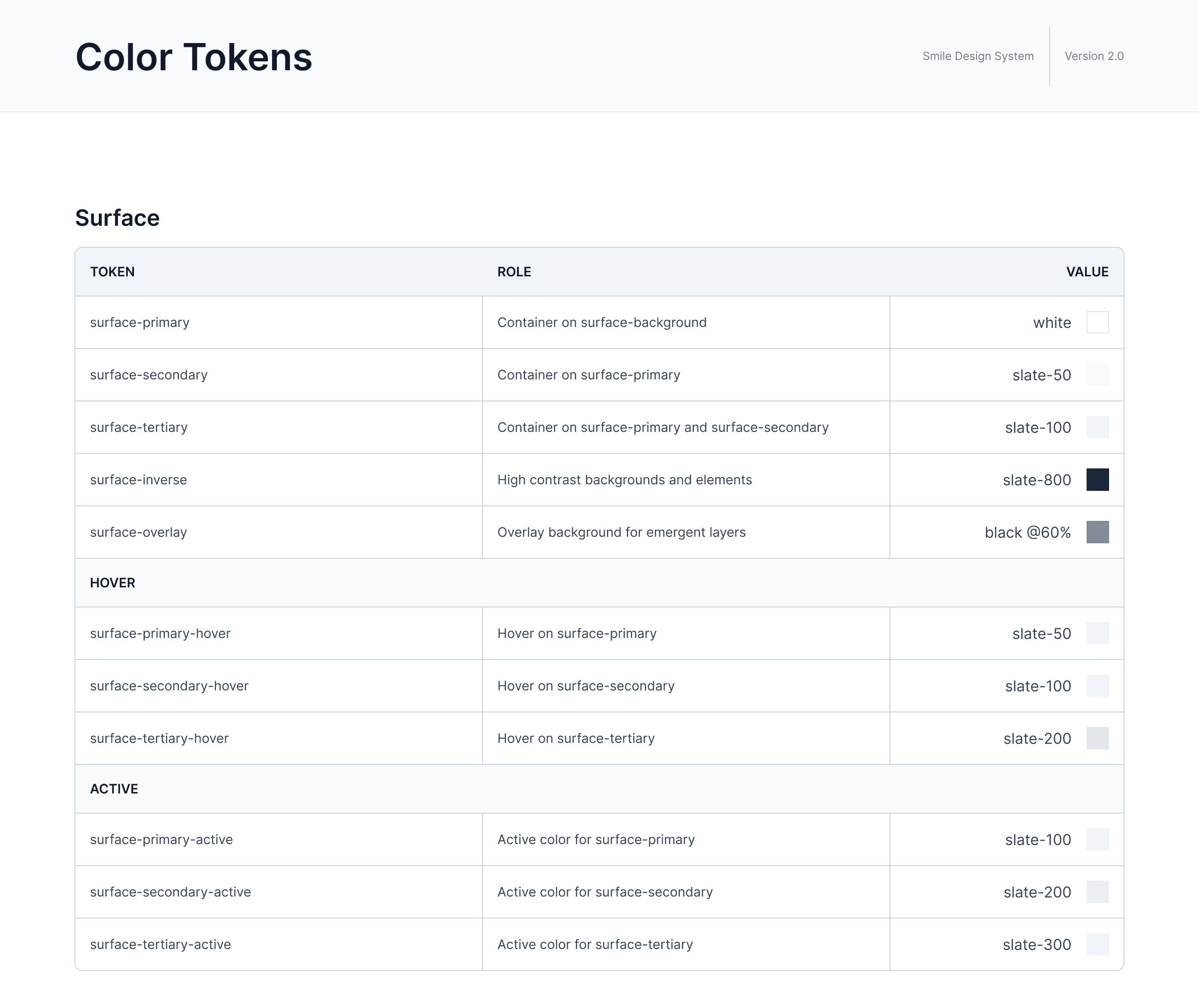
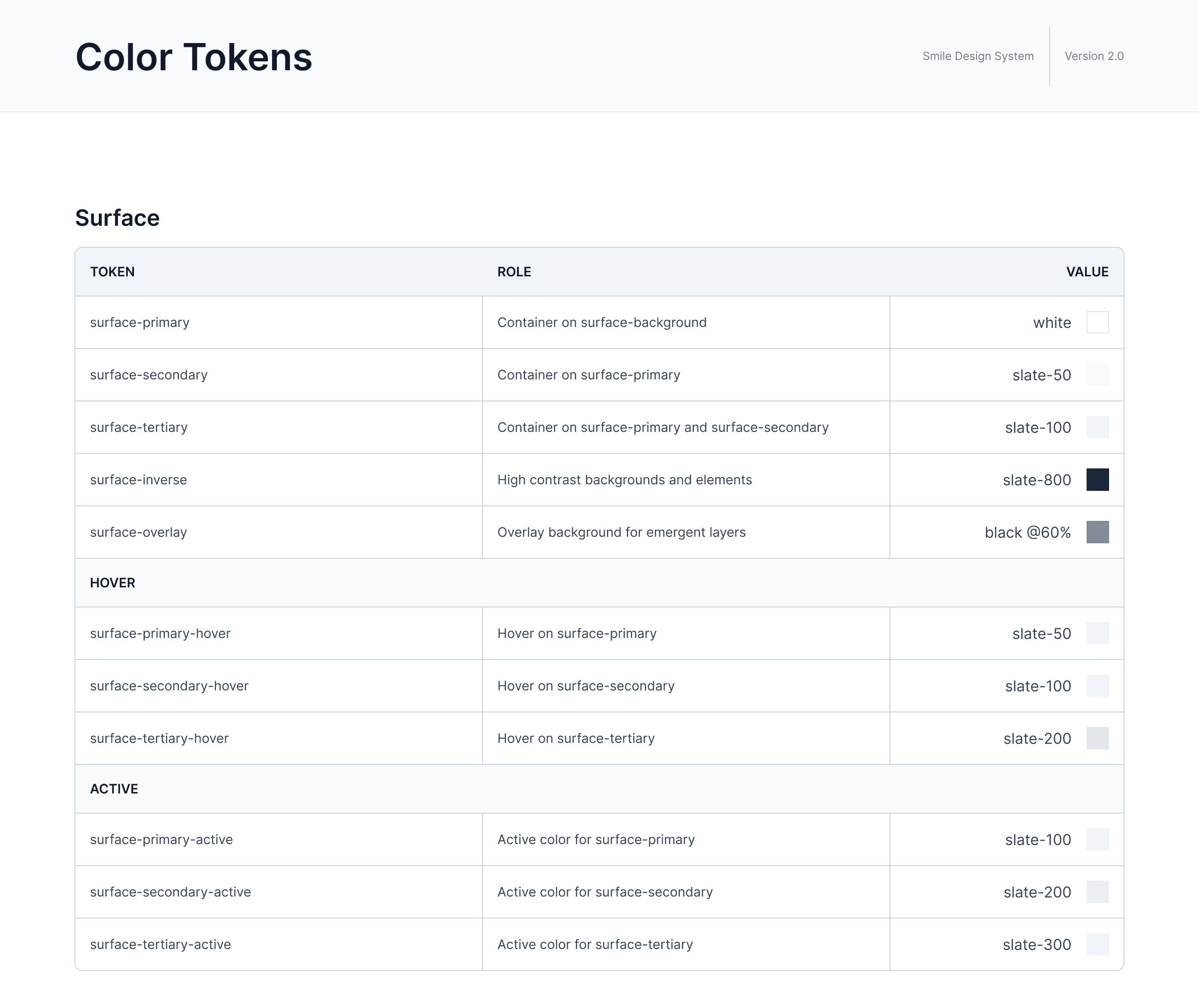
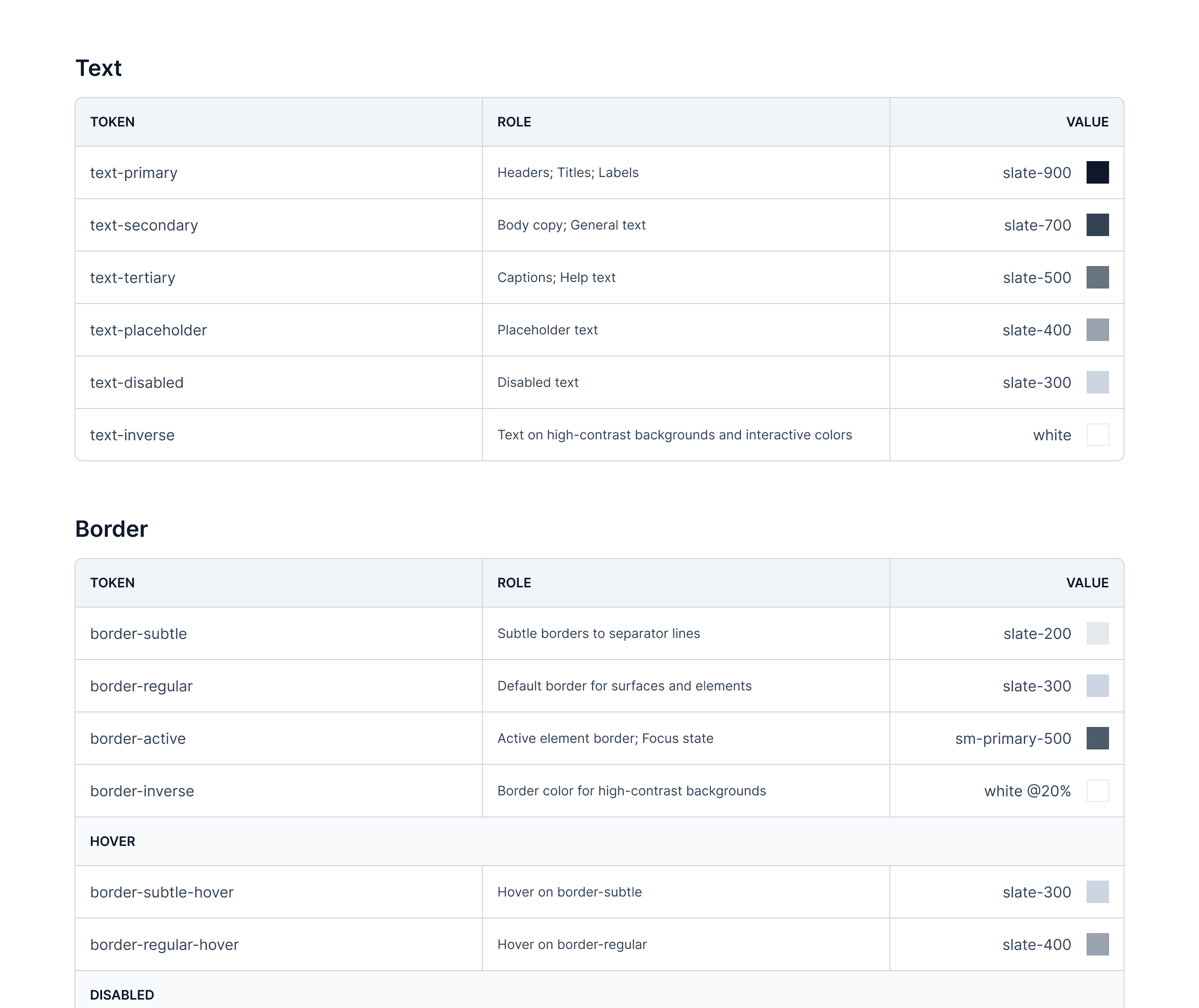
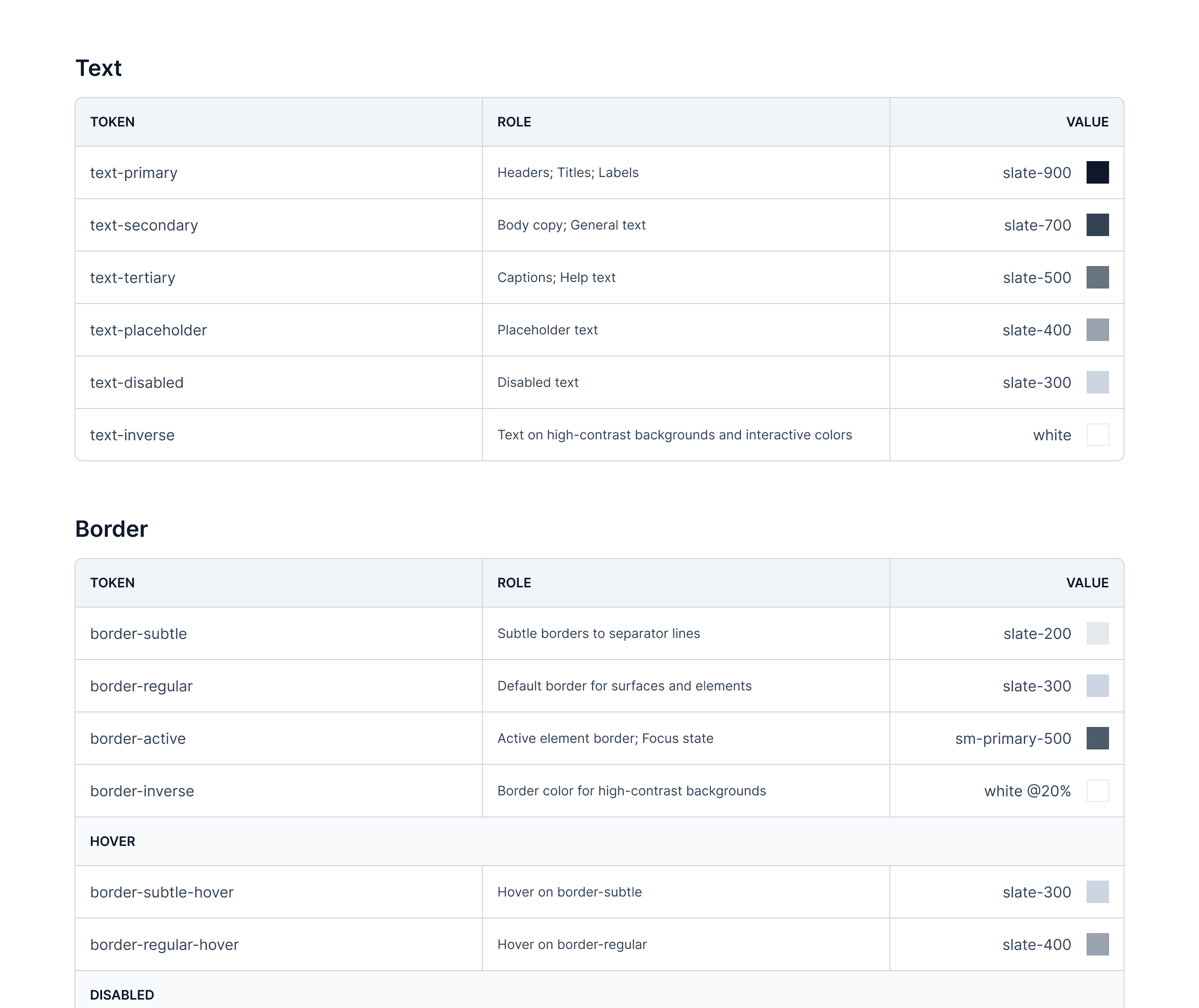
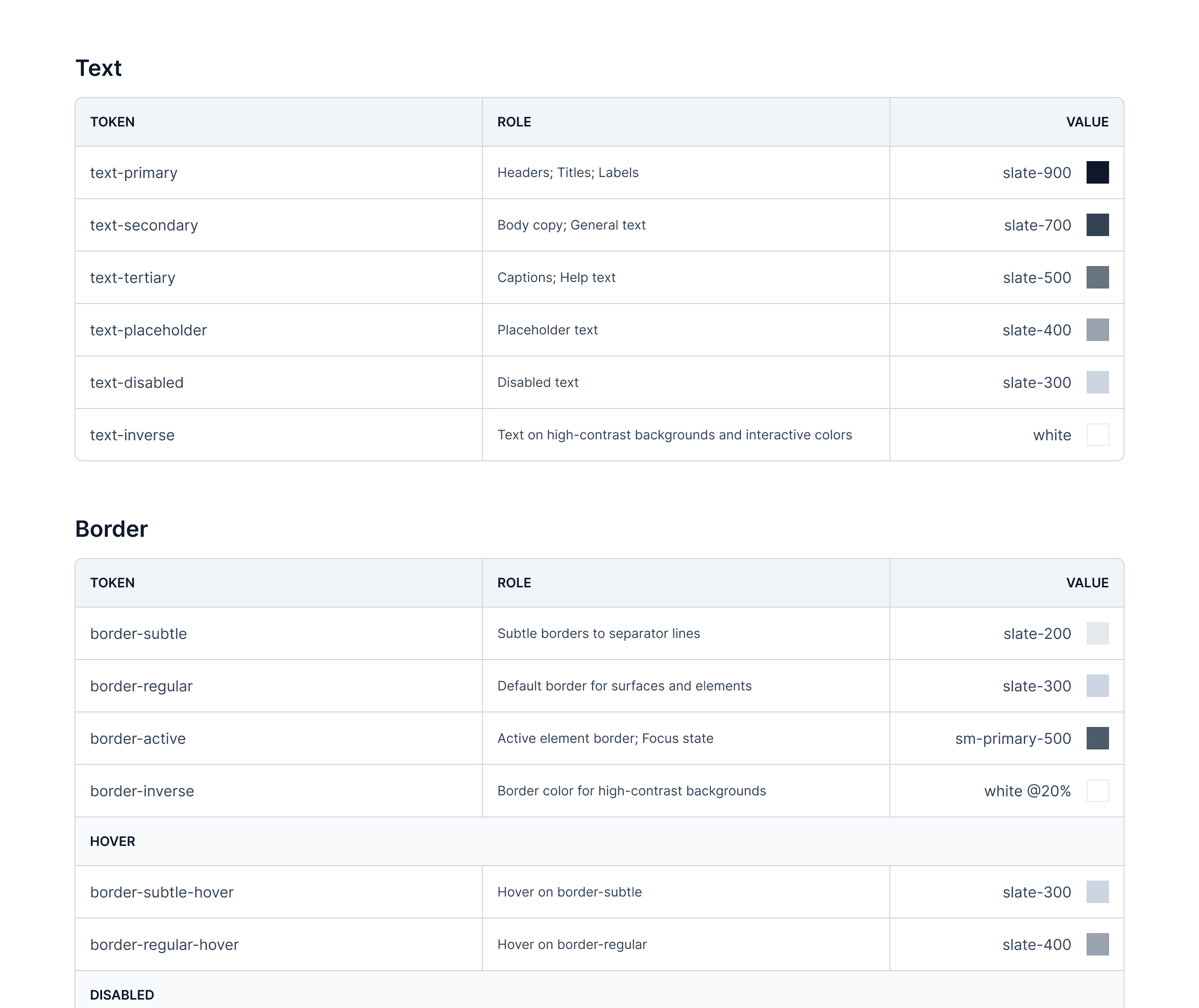
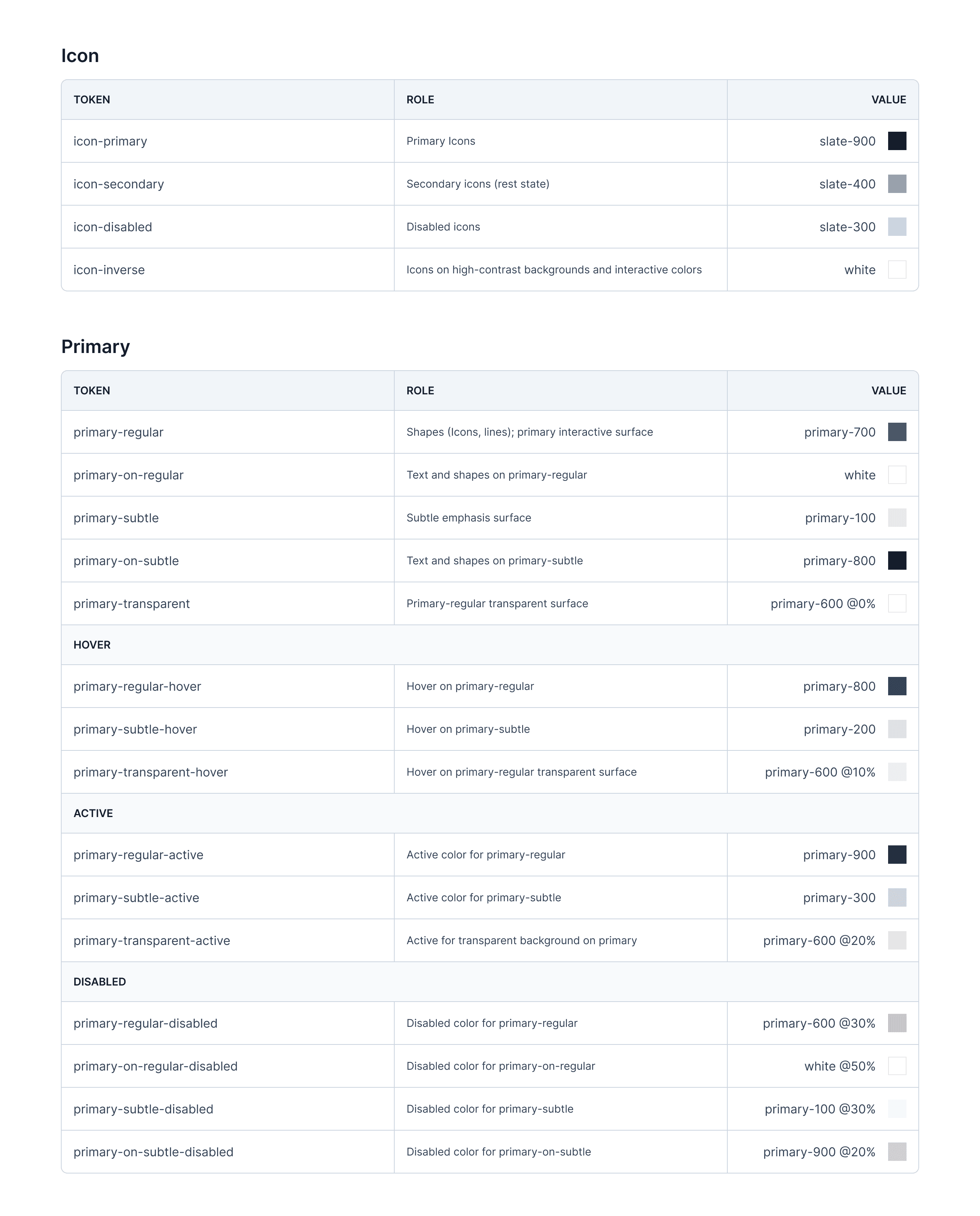
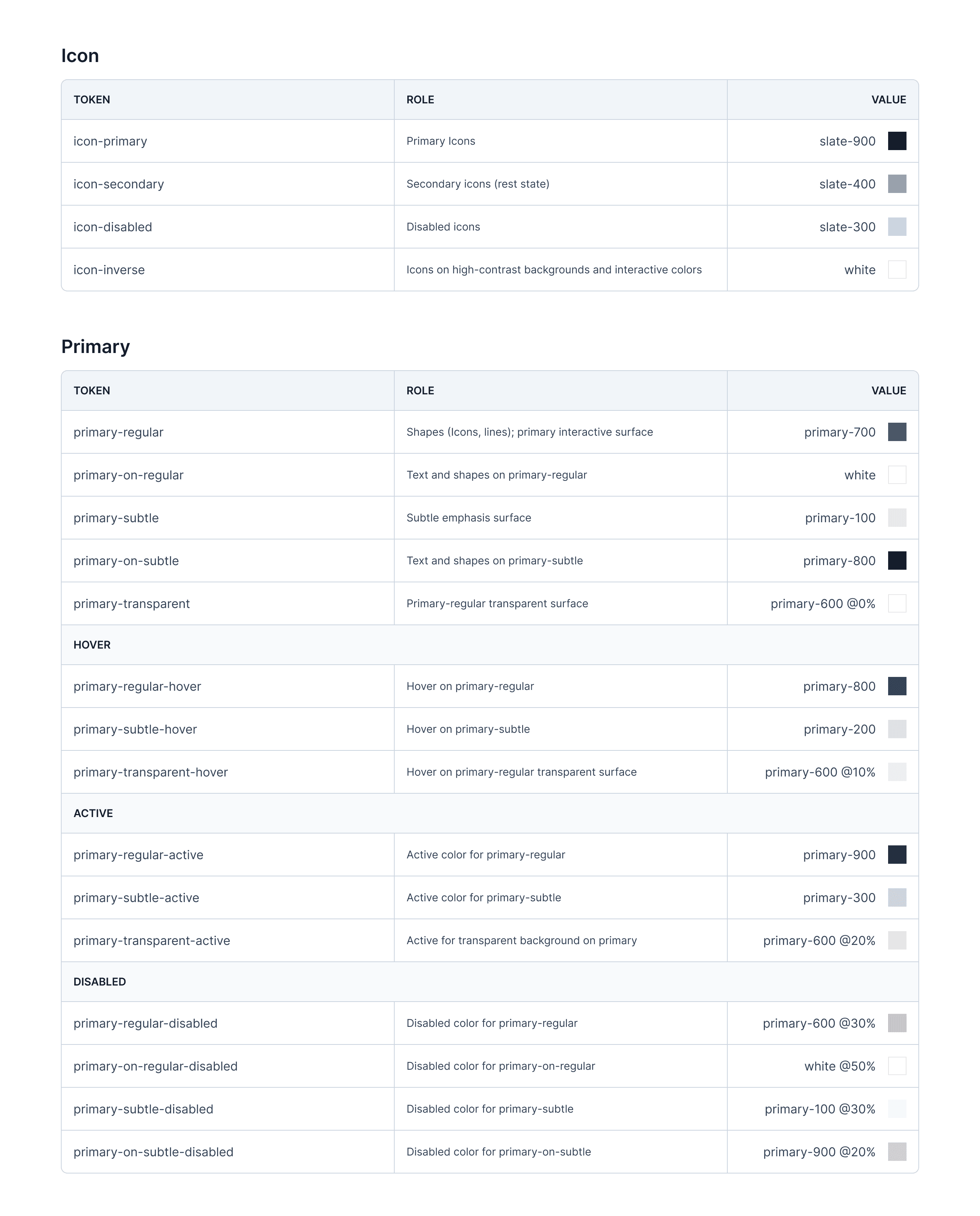
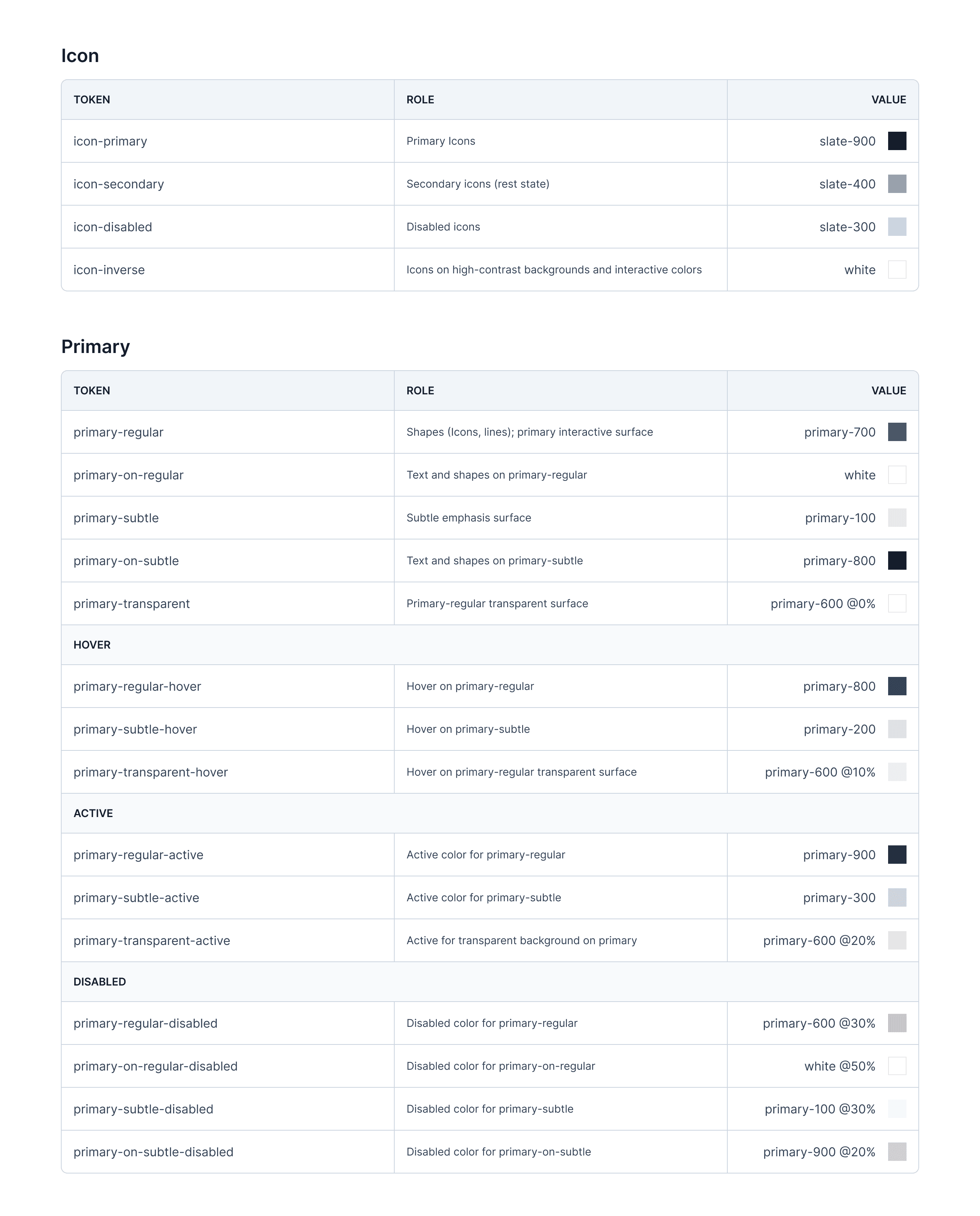
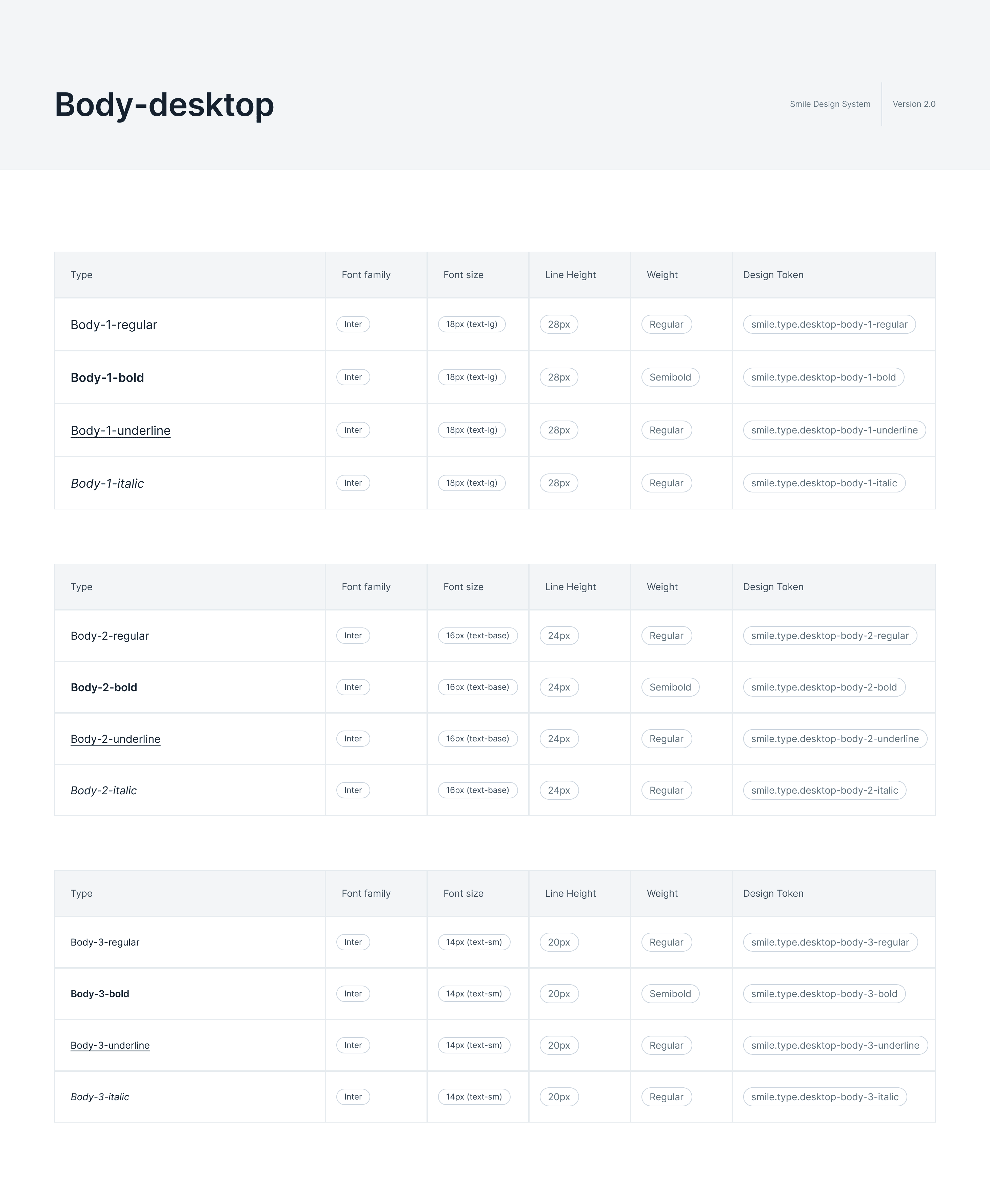
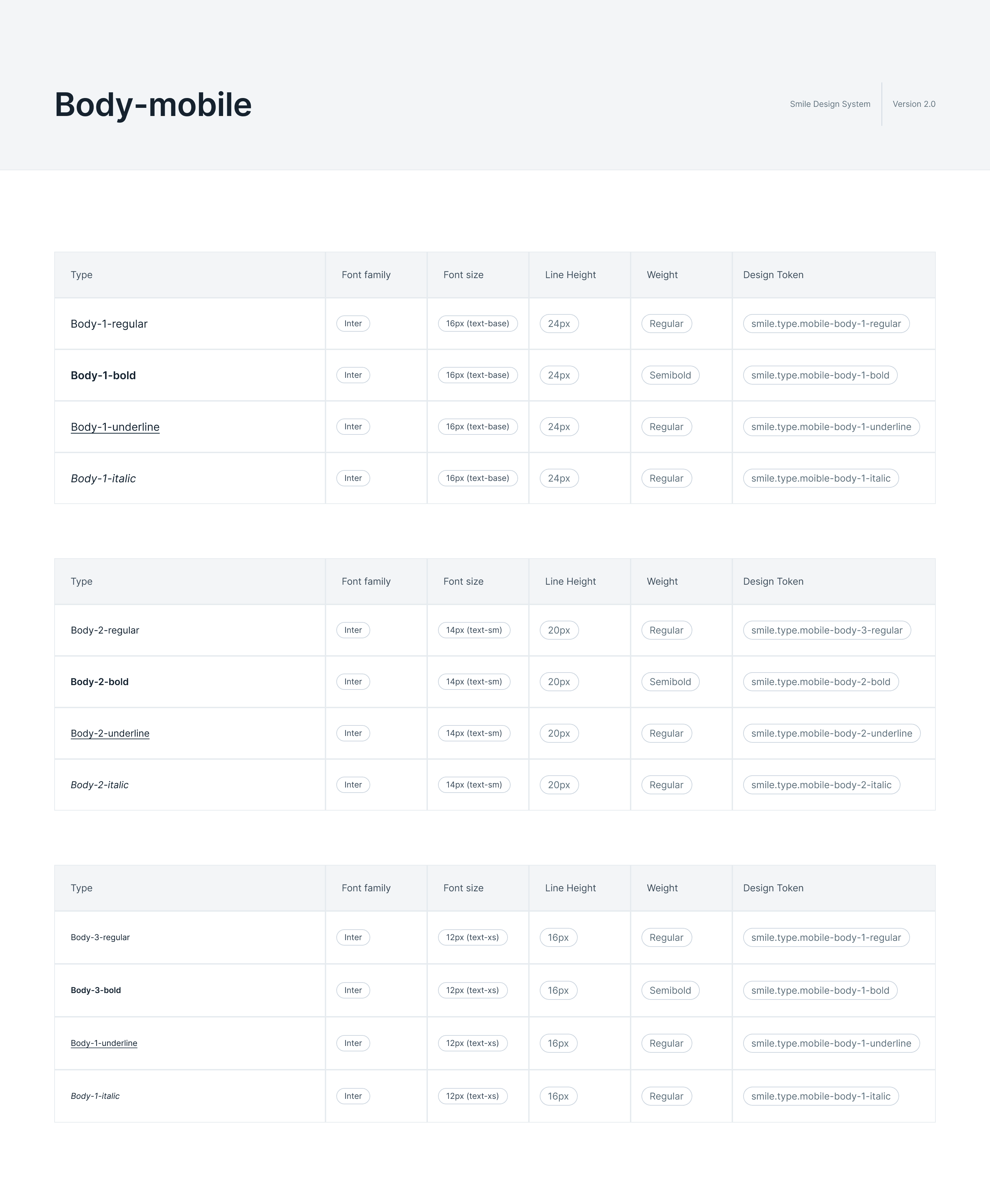
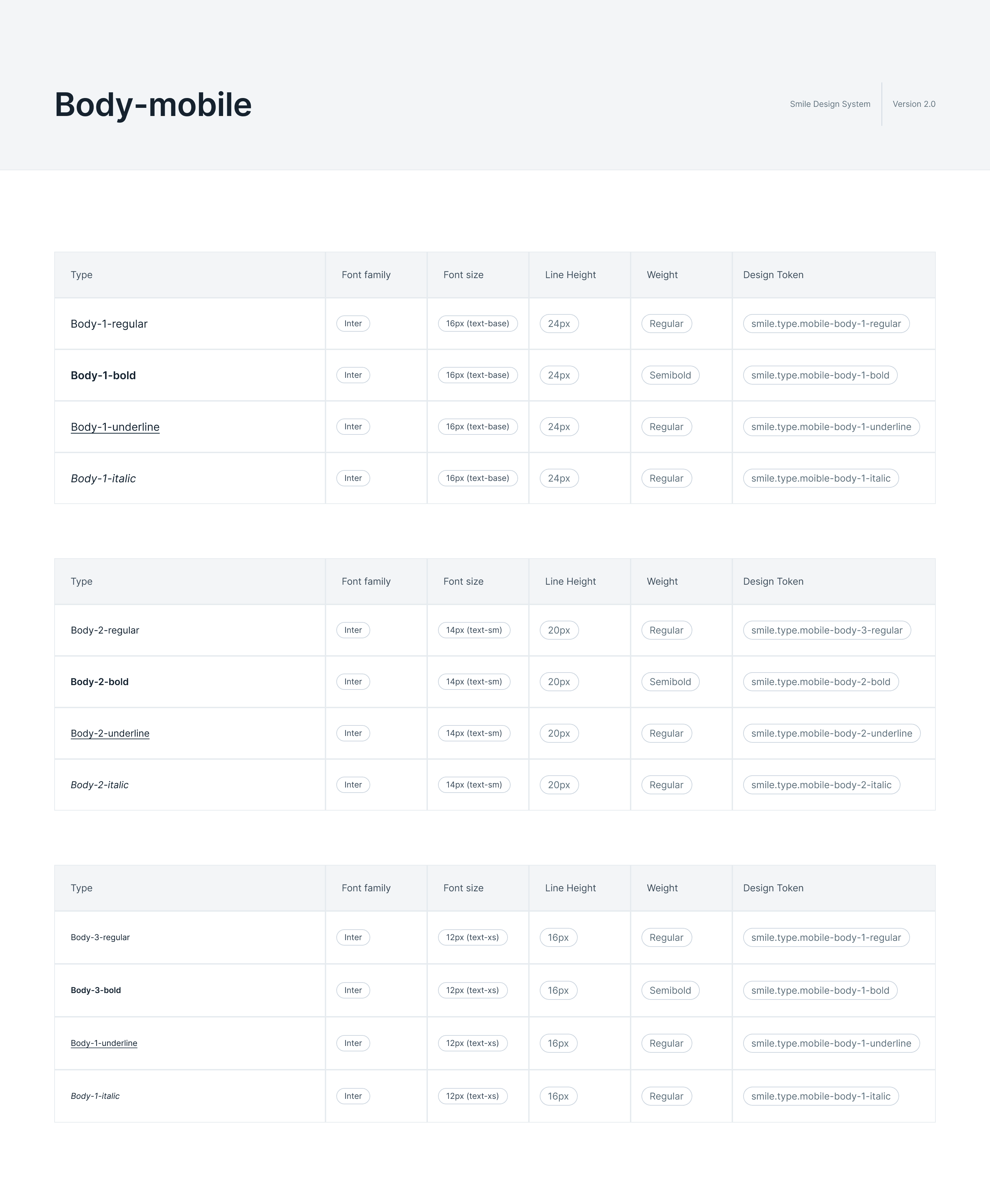
The information is organized and presented in different sections. Each section includes a table and a graphic. The tables contain attributes (like font size, height, or color) and corresponding values (tailwindcss tokens such as text-xs, h-4, or surface-secondary).
The graphics visually represent the elements from the tables, providing additional visual information.
The information is organized and presented in different sections. Each section includes a table and a graphic. The tables contain attributes (like font size, height, or color) and corresponding values (tailwindcss tokens such as text-xs, h-4, or surface-secondary).
The graphics visually represent the elements from the tables, providing additional visual information.
The information is organized and presented in different sections. Each section includes a table and a graphic. The tables contain attributes (like font size, height, or color) and corresponding values (tailwindcss tokens such as text-xs, h-4, or surface-secondary).
The graphics visually represent the elements from the tables, providing additional visual information.
The information is organized and presented in different sections. Each section includes a table and a graphic. The tables contain attributes (like font size, height, or color) and corresponding values (tailwindcss tokens such as text-xs, h-4, or surface-secondary).
The graphics visually represent the elements from the tables, providing additional visual information.

Designer documentation
Designer documentation
Designer documentation
Designer documentation
The idea of this documentation is to give the designers guidelines about how to implement the components in their designs, rather than knowing how they were built. This helps to maintain the look and feel of the product consist throughout the designs..
The idea of this documentation is to give the designers guidelines about how to implement the components in their designs, rather than knowing how they were built. This helps to maintain the look and feel of the product consist throughout the designs..
The idea of this documentation is to give the designers guidelines about how to implement the components in their designs, rather than knowing how they were built. This helps to maintain the look and feel of the product consist throughout the designs..
The idea of this documentation is to give the designers guidelines about how to implement the components in their designs, rather than knowing how they were built. This helps to maintain the look and feel of the product consist throughout the designs..

The payoff
The payoff
The payoff
The payoff
Increased efficiency through the designing and development of the website. It also helps create an organic look and feel between all the products of Alegra and less back and forth between designers and developers, and reduced friction.
Increased efficiency through the designing and development of the website. It also helps create an organic look and feel between all the products of Alegra and less back and forth between designers and developers, and reduced friction.
Increased efficiency through the designing and development of the website. It also helps create an organic look and feel between all the products of Alegra and less back and forth between designers and developers, and reduced friction.
Increased efficiency through the designing and development of the website. It also helps create an organic look and feel between all the products of Alegra and less back and forth between designers and developers, and reduced friction.